网格是一组相交的水平线和垂直线,它定义了网格的列和行。我们可以将网格元素放置在与这些行和列相关的位置上。
特点
固定的位置和弹性的轨道的大小
你可以使用固定的轨道尺寸创建网格,比如使用像素单位。你也可以使用比如百分比或者专门为此目的创建的新单位 fr 来创建有弹性尺寸的网格。
元素位置
你可以使用行号、行名或者标定一个网格区域来精确定位元素。网格同时还使用一种算法来控制未给出明确网格位置的元素。
创建额外的轨道来包含元素
可以使用网格布局定义一个显式网格,但是根据规范它会处理你加在网格外面的内容,当必要时它会自动增加行和列,它会尽可能多的容纳所有的列。
对齐控制
网格包含对齐特点,以便我们可以控制一旦放置到网格区域中的物体对齐,以及整个网格如何对齐。
控制重叠内容
多个元素可以放置在网格单元格中,或者区域可以部分地彼此重叠。然后可以 CSS 中的 z-index 属性来控制重叠区域显示的优先级。
当需要同时按行和列控制布局,就可以使用网格布局
声明一个网格布局很简单,兼容性写法为
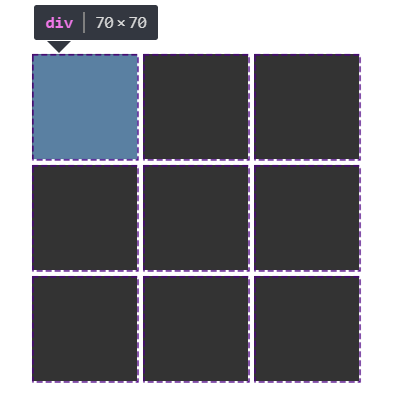
display: -ms-grid;display: grid;声明后我们要告诉浏览器有多少行,多少列,可以通过分别设置grid-template-columns和grid-template-rows属性,可以轻松用 grid 做一个九宫格
<style> .nine-grid { width: 218px; height: 218px; margin: 300px auto; display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: repeat(3, 1fr); grid-gap: 4px; } .nine-grid > div { background: #333; }</style><div class="nine-grid"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div></div>
grid-template-columns和grid-template-rows可以合并成属性grid-template: [rows] / [columns];
grid-column-gap和grid-row-gap可以合并成属性grid-gap: [row] [column];
上面例子简写为
grid-template: repeat(3, 1fr) / repeat(3, 1fr);/* grid-gap: 4px; */grid-gap: 4px 4px;justify-*属性
在网格布局里,有justify-items和justify-content两个属性,处理网格容器水平方向的排版,属性参照justify-content
举个例子,先声明一个一行三列的网格
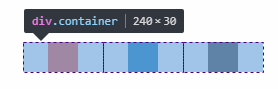
.container { width: 240px; height: 30px; display: inline-grid; grid-template-columns: repeat(3, auto);}.container > div { min-width: 30px;}
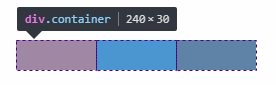
每一列平均分布 80px,虚线代表网格,每个 div 不同颜色,设置grid-template-columns:repeat(3, auto);中的auto表示网格会自动填满容器的大小
justify-content
justify-content:设置网格的水平方向的对其方式通过justify-content来改变网格的排版
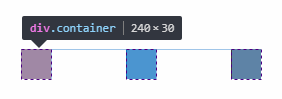
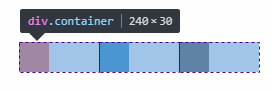
justify-content: space-between;
每个网格自动缩小自适应元素的大小,然后左右轴对其,中间平均分布空间
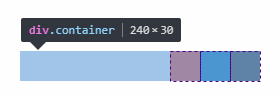
justify-content: end;
justify-items
justify-items:设置网格内元素的对其方式
justify-items在网格大于子元素大小时候有效,因为网格大于子元素大小才有空间来对齐里面的子元素,效果如下
justify-items: center;
justify-items: start;
align-*属性
同样的在垂直方向也有对应的有align-items和align-content两个属性,处理网格容器垂直方向的排版,对应的值跟效果跟justify-*的一样
minmax 函数
minmax 函数是用来控制网格的最小值和最大值(类似于 min-width,max-width),写法为 minmax(min, max),如果 max 小于 min,只有最小值有效,参数有类型长度值,百分比,弹性(fr),max-content,min-content,auto
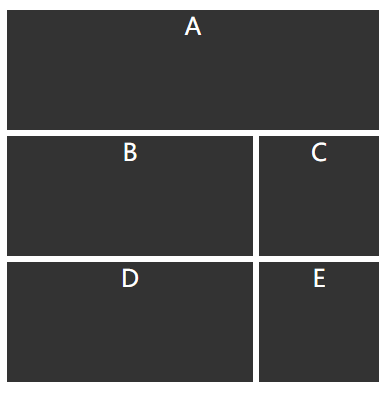
grid-template-areas
网格模板区域,用来给网格定义名称,子元素设置grid-area属性可以定位到对应的名称的网格
.container { margin: 0 auto; display: grid; grid-gap: 4px; grid-template: repeat(3, 80px) / repeat(3, 80px); grid-template-areas: 'a a a' 'b b c' 'd d e';}.container div { color: #fff; text-align: center; background: #333;}.areaA { grid-area: a;}.areaB { grid-area: b;}.areaC { grid-area: c;}.areaD { grid-area: d;}.areaE { grid-area: e;}<div class="container"> <div class="areaA">A</div> <div class="areaB">B</div> <div class="areaC">C</div> <div class="areaD">D</div> <div class="areaE">E</div></div>