为了更好的用户体验,通常会给网站实现黑白主题切换,可以让用户适用白天黑夜阅读体验,那目前有哪些实现黑白主题切换的实现呢?我们一起来看看吧!
css prefers-color-scheme
可以通过 CSS 变量 可以定义颜色、字体对应的值,然后利用媒体查询根据用户的颜色偏好模式来切换这些变量的值。上代码:
:root { --text-color-light: #333; --text-color-dark: #fff; --bg-color-light: #fff; --bg-color-dark: #333;}@media (prefers-color-scheme: dark) { :root { --text-color: var(--text-color-dark); --bg-color: var(--bg-color-dark); }}@media (prefers-color-scheme: light) { :root { --text-color: var(--text-color-light); --bg-color: var(--bg-color-light); }}body { color: var(--text-color); background-color: var(--bg-color);}通过 CSS 媒体查询可以自动根据系统主题应用不同的黑白主题风格,不过这种方式有一个缺点就是用户无法自定义切主题。
window.matchMedia
借助 window.matchMedia 方法,可以在浏览器监听系统主题偏好的变化。代码示例如下:
const mediaQuery = window.matchMedia("(prefers-color-scheme: dark)");function handleThemeChange(e) { if (e.matches) { // 深色主题 document.body.classList.add("dark-theme"); } else { document.body.classList.remove("dark-theme"); }}mediaQuery.addListener(handleThemeChange);// 初始化时调用一次handleThemeChange(mediaQuery);css light-dark()
light-dark() 函数是一种新的 CSS 特性,它允许直接在 CSS 属性值中指定浅色和深色模式下的值,浏览器会根据用户的颜色偏好自动选择。使用起来也特别方便。基本语法如下:
color: light-dark(浅色模式颜色, 深色模式颜色);body { background-color: light-dark(#fff, #333); color: light-dark(#333, #fff);}此属性可以配合 color-scheme 来使用,实现用户手动切换主题,可以看下面例子:
See the Pen css light-dark function by imkelen (@imkelen) on CodePen.
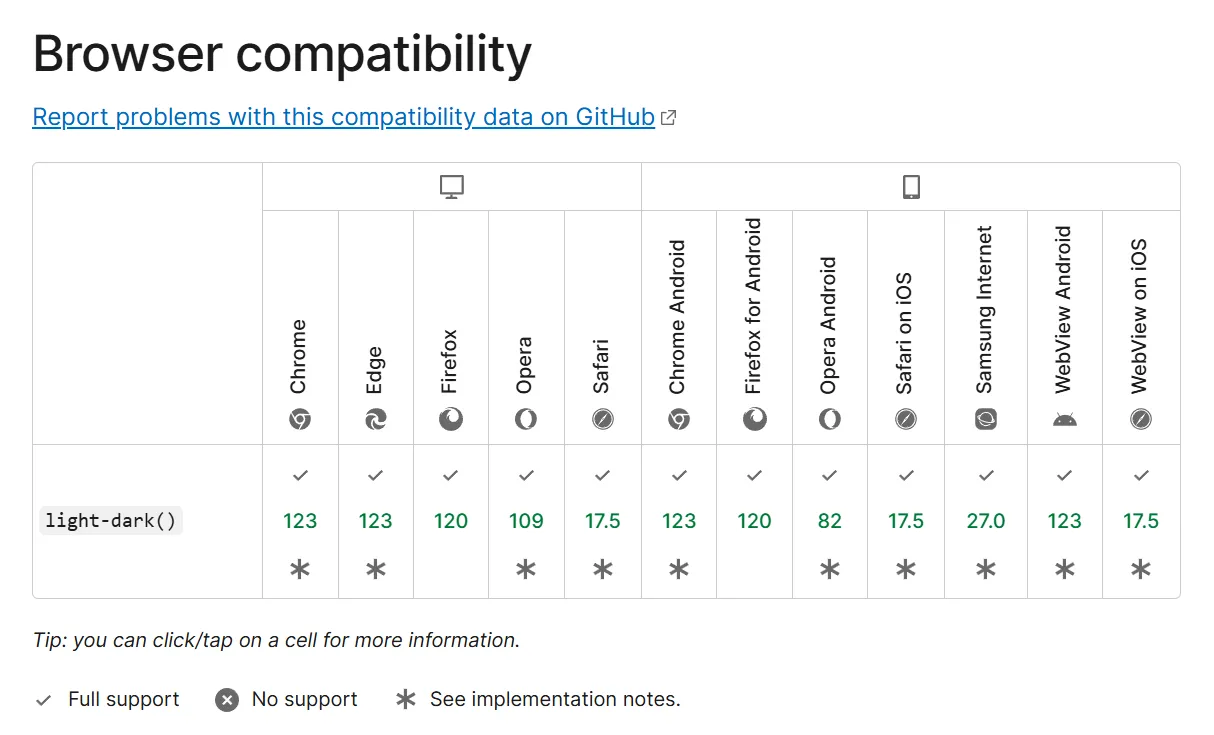
不过目前 light-dark() 只在现代浏览器上有效,在旧浏览器上该属性无效,生产环境下需要做兼容处理。