视图转换动画是浏览器提供的一种视觉过渡效果,可以实现页面切换时的视觉过渡效果,实现无缝过渡,打造更加流畅的用户体验。我们先通过下面两个例子来体验下:
可以看到,网站的切换元素是平滑过渡的,实在是非常丝滑,如何实现类似的效果呢?在单页应用快速启用视图过渡方法,只需要使用 document.startViewTransition 方法,确保每个过渡元素都有 view-transition-name、内嵌或使用 JavaScript 动态创建 DOM 节点即可。
document.startViewTransition(async () => { await new Promise((resolve) => setTimeout(resolve, 1000));});现场实操
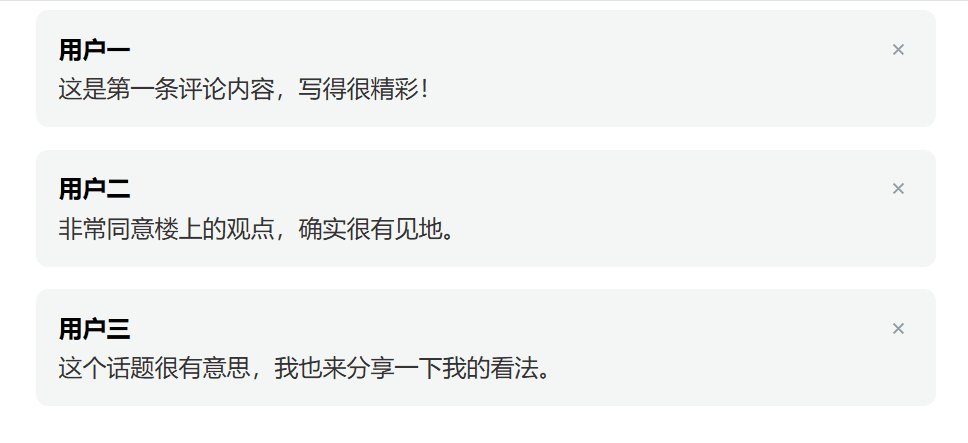
我们现在来实现一个列表视觉过渡动画,现在有一个评论列表:
<ul class="comment-list"> <li class="comment-item"> <div class="comment-content"> <div class="username">用户一</div> <div class="comment-text">这是第一条评论内容,写得很精彩!</div> </div> <span class="delete-icon">×</span> </li> <li class="comment-item"> <div class="comment-content"> <div class="username">用户二</div> <div class="comment-text">非常同意楼上的观点,确实很有见地。</div> </div> <span class="delete-icon">×</span> </li> <li class="comment-item"> <div class="comment-content"> <div class="username">用户三</div> <div class="comment-text">这个话题很有意思,我也来分享一下我的看法。</div> </div> <span class="delete-icon">×</span> </li></ul>接下来实现一个删除评论功能,我们可以这样写。
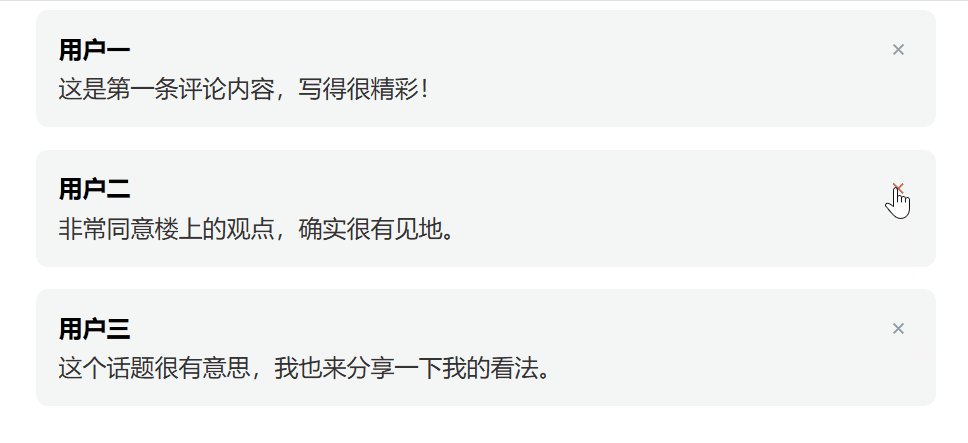
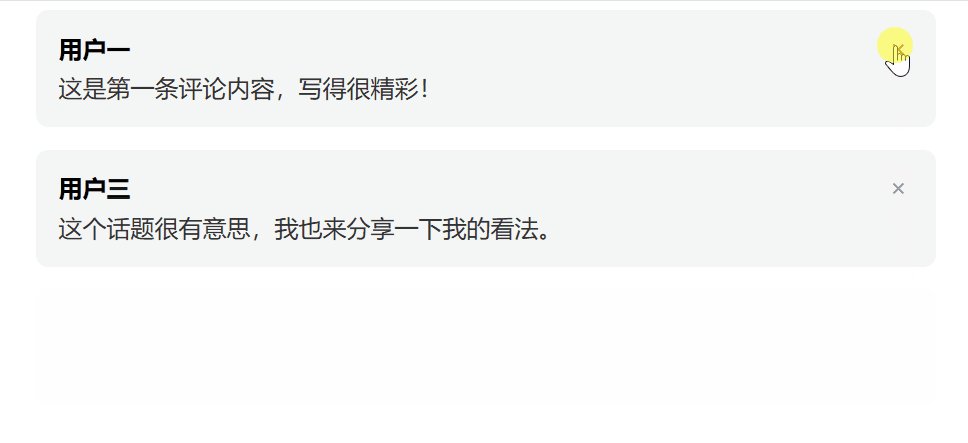
document.querySelectorAll(".delete-icon").forEach((icon) => { icon.addEventListener("click", (e) => { e.target.closest(".comment-item").remove(); });});这样功能是实现了,但是没有过渡效果,比较生硬。

接下实现视觉过渡效果,非常非常简单,只需要在删除元素的脚本放在 document.startViewTransition 的回调函数里面即可:
document.startViewTransition(() => { // 在这里执行动画 e.target.closest(".comment-item").remove();});
除了单页应用支持视觉过渡效果之外,从 Chrome 126 开始,Chrome 支持跨文档视图转换。前提有两点:
- 这两个文档需要位于同一来源。
- 这两个网页都需要选择启用
@view-transition,才能允许视图转换,只需要在页面引入下面代码即可:
@view-transition { navigation: auto;}随着更多浏览器对视图转换的支持以及 Web 标准的进一步发展,我们可以期待看到更多创新的动画效果和更丰富的用户互动模式。