设备像素比(device pixel ratio)
设备像素比简称为 dpr,其定义了物理像素和设备独立像素的对应关系。它的值可以按下面的公式计算得到:
设备像素比 = 物理像素 / 设备独立像素
在 JavaScript 中,可以通过 window.devicePixelRatio 获取到当前设备的 dpr。
而在 CSS 中,可以通过-webkit-device-pixel-ratio,-webkit-min-device-pixel-ratio 和 -webkit-max-device-pixel-ratio 进行媒体查询,对不同 dpr 的设备,做一些样式适配(这里只针对 webkit 内核的浏览器和 webview)。
dip 或 dp,(device independent pixels,设备独立像素)与屏幕密度有关。dip 可以用来辅助区分视网膜设备还是非视网膜设备。

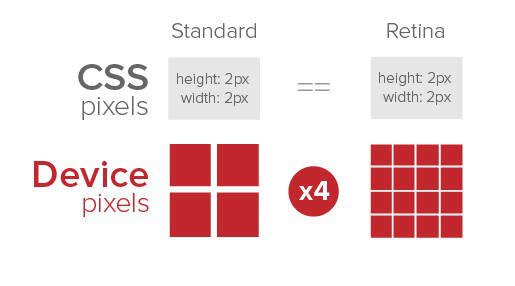
在普通屏幕下,1 个 css 像素 对应 1 个物理像素(1:1)。
在 retina 屏幕下,1 个 css 像素对应 4 个物理像素(1:4)。
例如在 iPhone6 设备宽度和高度为 375pt * 667pt,可以理解为设备的独立像素;而其 dpr 为 2,根据上面公式,我们可以很轻松得知其物理像素为 750pt * 1334pt
meta 标签
写移动端页面时,通常需要加入如下 meta 标签
<meta name="viewport" content="width=device-width initial-scale=1 maximum-scale=1 user-scalable=no"/>上面的 content 属性有
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:同上
initial-sacle:初始缩放比例
maximum-sacle:最大缩放比例
minimum-scale:最小缩放比例
user-scalable:是否允许设备缩放页面
通过这个 meta 标签,可以让页面以设备窗口大小来友好显示页面
em 和 rem
使用 em 和 rem 单位可以让我们的设计更加灵活,能够控制元素整体放大缩小,而不是固定大小。
em 和 rem 的区别
看上面的例子,em 和 rem 好像没什么区别,其实 em 和 rem 的主要区别是以谁为标准,rem 是以根元素(html)的字体大小来确定自身的值,而 em 是根据父元素来确定自身值
例如下面代码
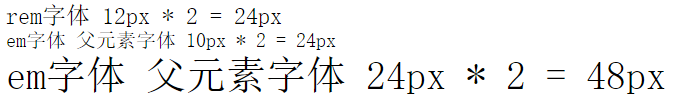
<!DOCTYPE html><html style="font-size: 12px;"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <style type="text/css"> .parent { font-size: 10px; } .child { font-size: 2em; } </style> </head> <body> <div class="child">rem字体 12px * 2 = 24px</div> <div class="parent"> <div class="child"> em字体 父元素字体 10px * 2 = 20px <div class="child">em字体 父元素字体 20px * 2 = 40px</div> </div> </div> </body></html>效果如下

em 应用场景
设计组件比如按钮,菜单和标题可能会有自己明确的字体大小。 当你修改字体大小的时候,你希望整个组件都适当缩放
通用属性这一准则将适用于在非默认字体大小的元素上的 padding、 margin、 width、 height 和 line-height 等值。
当使用 em 单位,他们使用的元素的字体大小应设置对 rem 单位,以保留的可扩展性,但避免继承混淆。
通常不使用 em 单位控制字体大小
rem 应用场景
rem 可以等比例缩放元素,只要 html 元素给一个标准就行,适用于多屏设备等比例适配屏幕
不要使用 em 或 rem 的场景
多列布局
布局中的列宽通常应该是 %,因此他们可以流畅适应无法预知大小的视区。
然而单一列一般仍然应使用 rem 值来设置最大宽度。
例如:
.container { width: 100%; max-width: 75rem;}这保持列的灵活,可扩展。又能防止变得太宽了。
当元素应该是严格不可缩放的时候
在一个典型的 web 设计的过程中,不会有很多部分的你不能使用伸缩性设计的布局。 不过偶尔你会遇到真的需要使用显式的固定的值,以防止缩放的元素。
采用固定的尺寸值的前提应该是,如果被缩放的话,它的结构会被打碎。 这真的不常出现,所以你想拿出那些 px 单位之前,问问自己是否使用它们是绝对必要的。