extjs 提供了widget控 件功能,跟组件类似,但是不是基于组件,ext 提供的组件满足日常使用,但是要实现一些复杂的小功能,就可以使用 widget 来实现想要的元素组合功能
ext 自带的 widget 包括
- Progress Bar (Ext.Progress or "progressbarwidget")
- Slider (Ext.slider.Widget or "sliderwidget")
- Sparklines (Ext.sparkline.*)
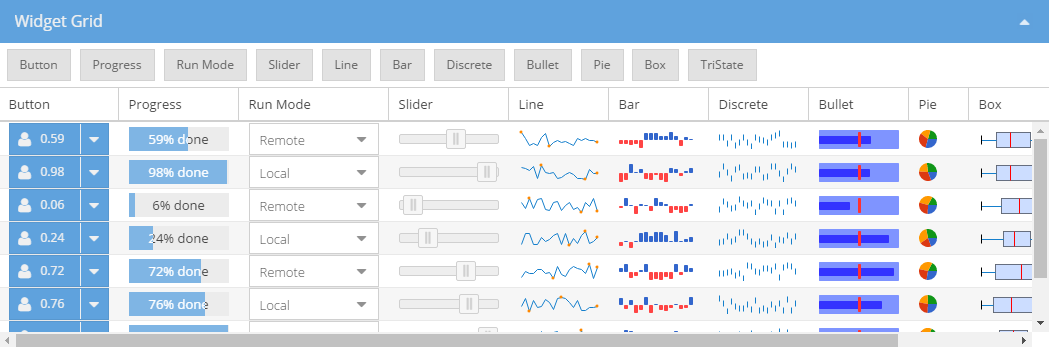
widget column
在表格中嵌套自定义控件,实现复杂的效果,突然发现 ext 还是很强大的

使用 widgetcolumn 的方法跟普通的 column 一样,声明的xtype:"widgetcolumn"和widget属性,引入一个进度条控件代码如下
{ "xtype": "widgetcolumn", "text": "Progress", "width": 120, "dataIndex": "progress", "widget": { "xtype": "progressbarwidget", "textTpl": "{value:percent}" }}自定义 widget
官方提供的 widget 使用很简单,但是要深入了解其原理,如何传入数据到控件,控件如何接收处理,如何生成对应的元素
自定义 widget 官方模板
Ext.define('MyWidget', { extend: 'Ext.Widget', // 元素的模板 Ext.Element.create() element: { reference: 'element', listeners: { click: 'onClick', }, children: [ { reference: 'innerElement', listeners: { click: 'onInnerClick', }, }, ], }, constructor: function (config) { // 从模板初始化元素,调用initConfig() this.callParent([config]); // After calling the superclass constructor, the Element is available and // can safely be manipulated. Reference Elements are instances of // Ext.Element, and are cached on each Widget instance by reference name. }, onClick: function () { // 自定义widget元素点击事件 console.log('element clicked', this); }, onInnerClick: function () { // widget内部元素点击事件 console.log('inner element clicked', this.innerElement); },});数据传递渲染
配置config属性,初始化传入的数据键和初始值
配置defaultBindProperty属性,这个是默认绑定数据键,
获取传来的值的方法apply,渲染的方法在这里完成
config: { picA: '', unitsData: [],},defaultBindProperty: "picA",applyPicA: function (value) { var me = this; var column = me.getWidgetColumn && me.getWidgetColumn(); // 获取组件的列 var record = column && me.getWidgetRecord && me.getWidgetRecord(); // 获取行数据 // console.log(record && record['data']); var html = "<h1 style='color: green;'>" + value + "</h1>" this.element.setHtml(html);},