什么是FCP
首次内容渲染(First Contentful Paint,简称FCP)是一个以用户角度来衡量的性能指标,它衡量的是用户在网页加载过程中首次看到内容的时间点。这个指标之所以重要,是因为它代表了用户在屏幕上第一次看到网页内容的时刻,从而影响用户对网页加载速度的感知。一个快速的FCP可以增强用户的体验,让用户感知到页面正在加载内容。
FCP测量哪些元素
FCP首次看到的“内容”包括文本、图片(包括背景图片)、<svg> 元素或非白色 <canvas> 元素。

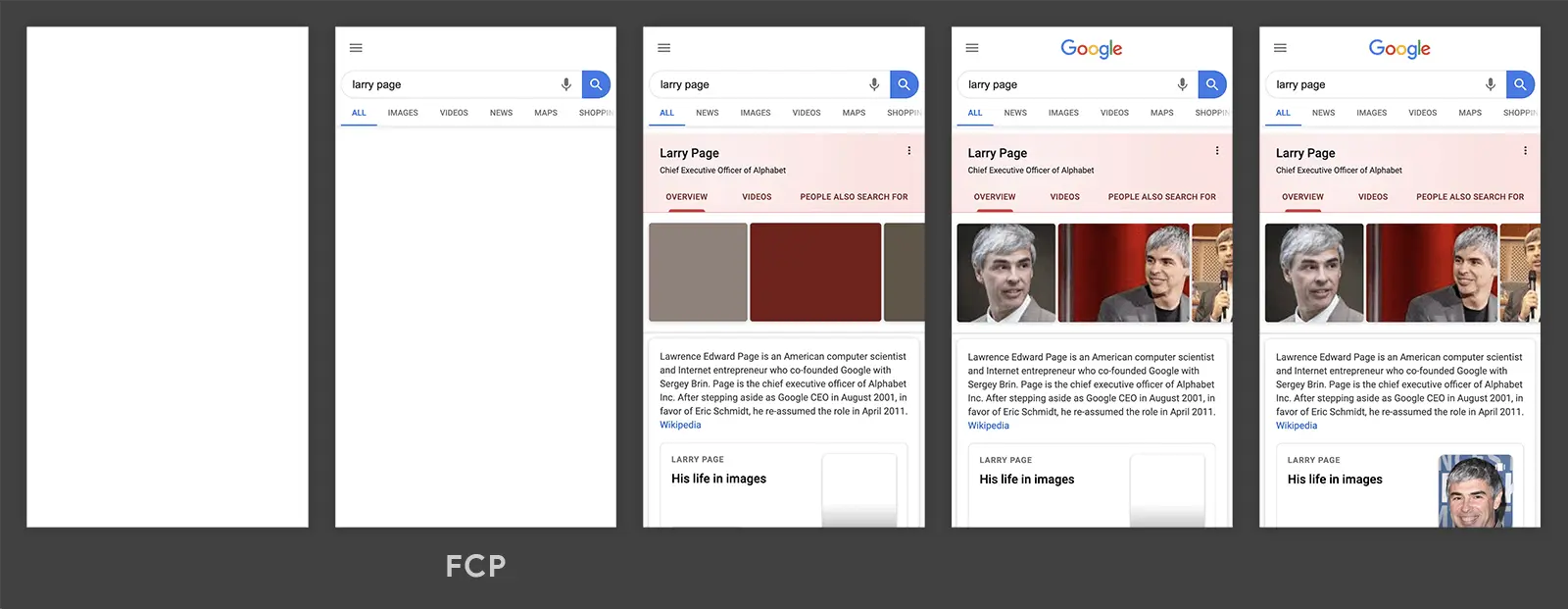
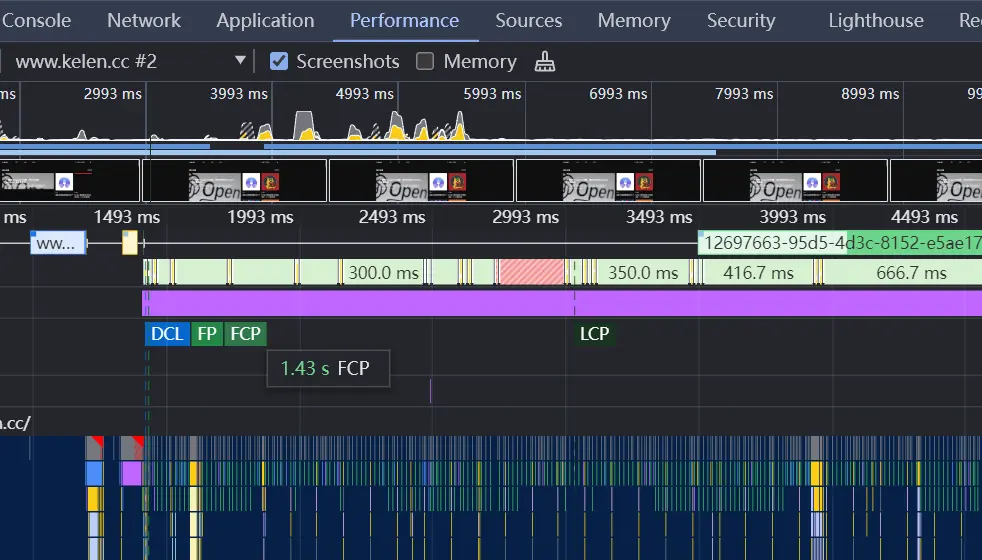
在上述页面加载的时间轴上,第二帧可以看到元素已经渲染到屏幕了,这个时间点就是FCP的触发时间。
FCP什么指标才是优秀的
为了提供良好的用户体验,网站应努力使首次内容绘制时间不超过 1.8 秒。为确保大多数用户都能达到此目标,建议将网页加载的第 75 个百分位作为阈值衡量,并按移动设备和桌面设备细分。

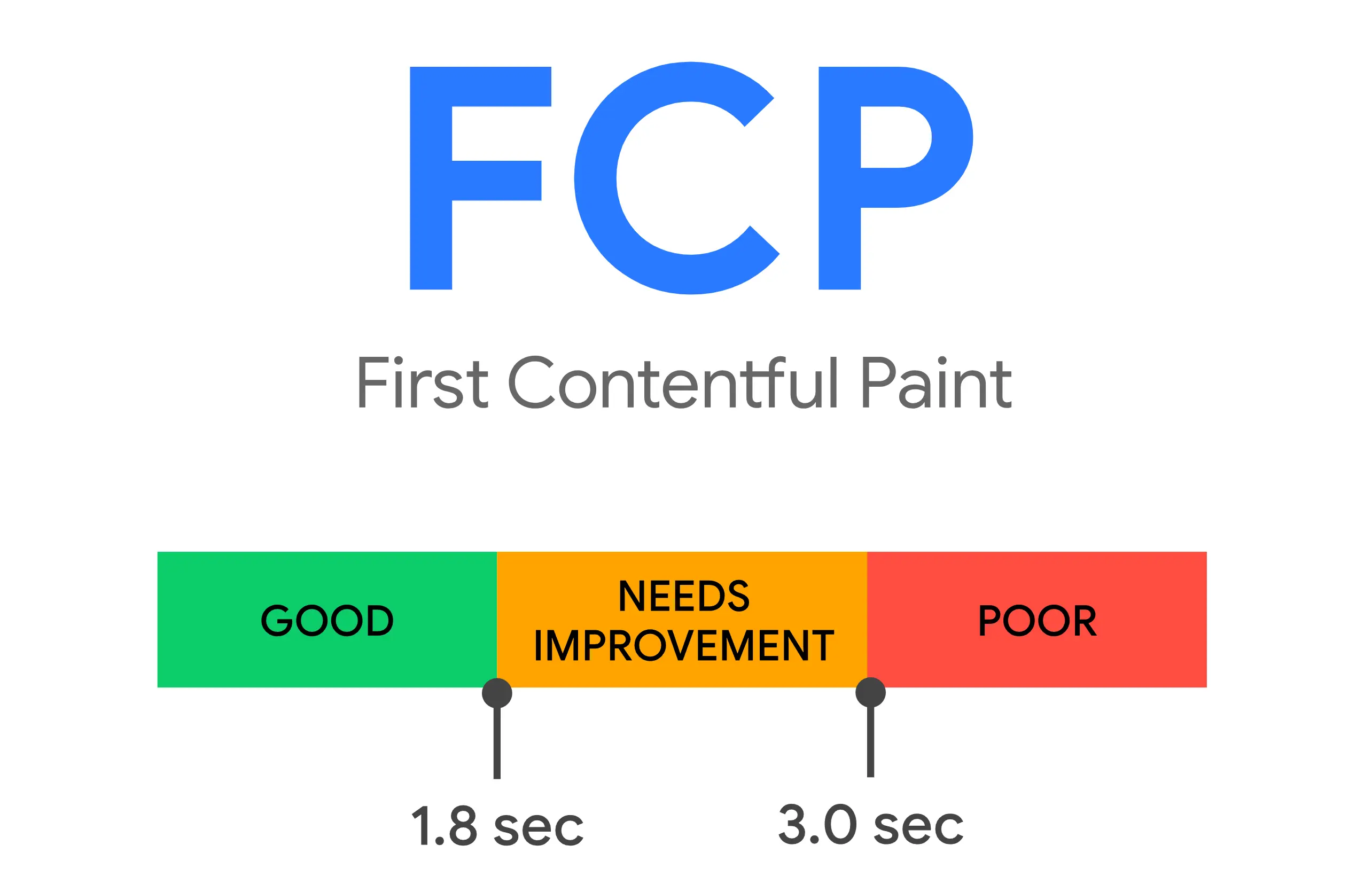
理想的 FCP 值为 1.8 秒或更短。超过 3.0 秒则需要改进。
如何测量FCP?
测量FCP可以使用多种工具,例如:
Chrome DevTools Performance面板
该面板提供详细的加载瀑布图,能够直观地查看每个阶段的耗时。

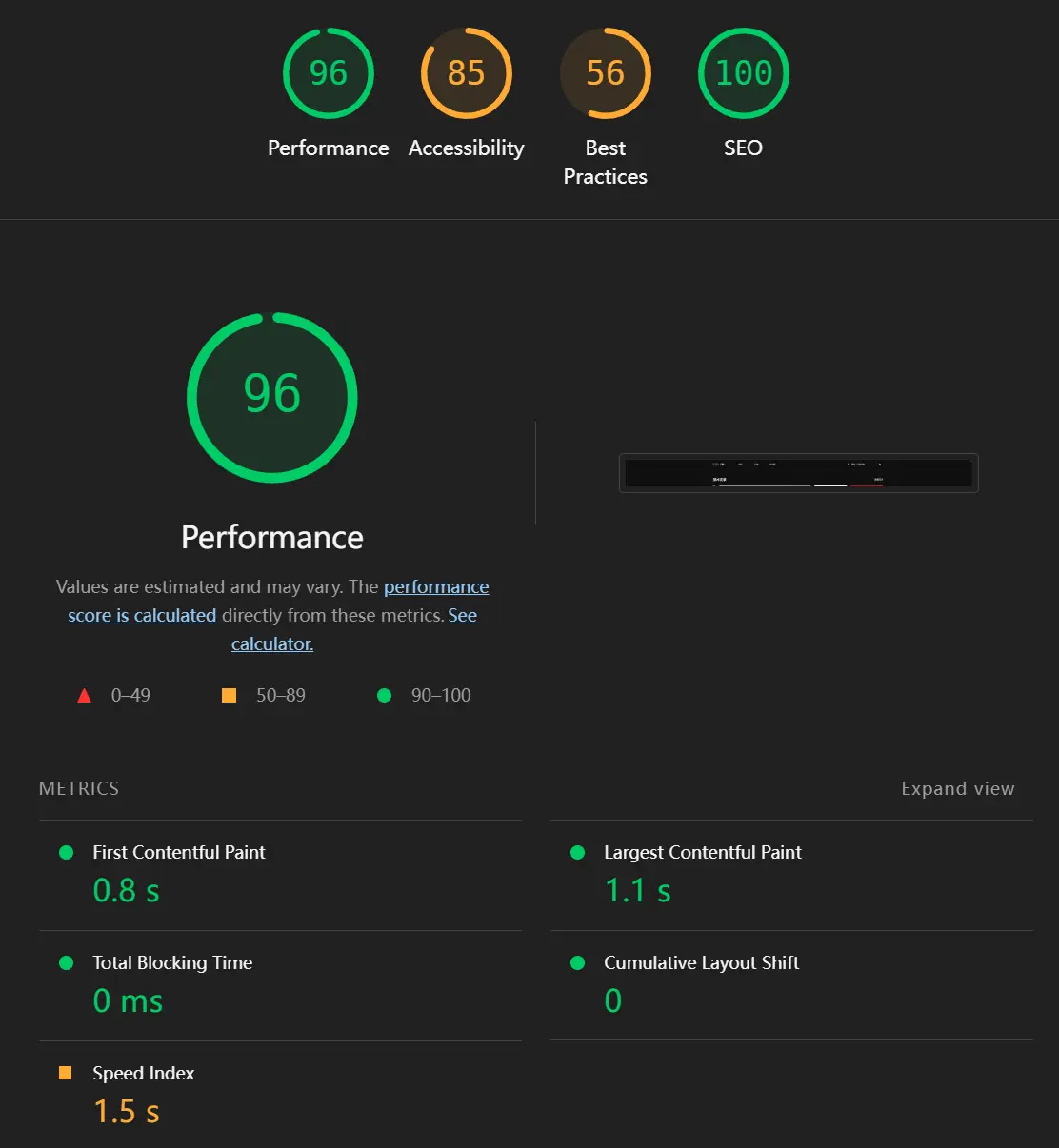
Lighthouse
这是一个开源自动化工具,内置于Chrome DevTools中,也可以作为命令行工具或Node.js库运行,用于审计网页性能,其中包括FCP的度量结果。
Lighthouse 显示 FCP(以秒为单位):

PageSpeed Insights
Google提供的在线工具,它基于Lighthouse的数据,分析网页性能并提出改进意见。
web-vitals
Google官方的js库,可以在生产环境中收集真实用户数据,准确报告包括FCP在内的核心网页性能指标。
综合运用上述方法和工具,开发者可以有效地监控并优化网站的FCP,从而提升整体用户体验。
如何改进FCP
要降低FCP的值,通常可以使用以下方法来改进:
- 减少页面体积大小,dom结构不要太复杂,css样式内联
- 移除不需要的外部静态资源,移除无用css/js代码
- 使用
async或者defer异步加载js资源,避免阻塞页面渲染 - 合理利用
preload,preconnect属性来提前加载,提前建立连接 - 非当前页面渲染必须的功能代码可以使用延迟加载,按需加载
- 使用ssr,ssg技术在服务端生成完整的html结构
- 使用cdn,利用缓存提高资源加载速度,减少服务器响应时间
- 减少301/302重定向次数
如果你有更好的方案,欢迎评论区讨论。