GitLab CI/CD 是 GitLab 提供的持续集成与持续部署工具,允许你在代码提交后自动运行构建、测试和部署等任务。要配置 GitLab CI/CD,你需要在仓库根目录下创建一个 .gitlab-ci.yml 文件,其中包含一系列的作业(Jobs)定义。
GitLab CI/CD 配置说明
下面是官方提供的一个入门例子:
build-job: stage: build script: - echo "Hello, $GITLAB_USER_LOGIN!"test-job1: stage: test script: - echo "This job tests something"test-job2: stage: test script: - echo "This job tests something, but takes more time than test-job1." - echo "After the echo commands complete, it runs the sleep command for 20 seconds" - echo "which simulates a test that runs 20 seconds longer than test-job1" - sleep 20deploy-prod: stage: deploy script: - echo "This job deploys something from the $CI_COMMIT_BRANCH branch." environment: production上面定义了四个任务,build-job,test-job1,test-job2 和 deploy-prod。使用了 bash script 来执行,还可以在 script 里面使用 gitlab 内置的变量,例如 $GITLAB_USER_LOGIN 和 $CI_COMMIT_BRANCH,更多的内置变量可以查阅:predefined_variables
常用配置项
image
image 指定docker镜像为构建环境,可以配置全局或者局部镜像。
image: node:18.0.0 # 使用 node 18stages: - buildbuild_job: stage: build image: node:20.0.0 # build stage 使用 node 20版本 script: - npm install - npm run buildvariables
前端构建离不开环境变量,在gitlab的runner里也可以根据不同的构建阶段配置不同的环境变量。
variables: NODE_ENV: 18.0.0 # 全局环境变量job1: stage: test script: - echo "执行测试" variables: NODE_ENV: 20.0.0 # 局部环境变量 URL: "https://kelen.cc"before_script和after_script
- before_script: 在每个任务的脚本执行前运行的脚本。
- after_script: 在每个任务的脚本执行后运行的脚本。
可以在构建前做一些初始化工作脚本,构建后做一些清理脚本。
before_script: - echo "设置环境变量" - whoami # 打印当前用户,用于调试 - echo $PROJECT_NAMEafter_script: - echo "清理构建产物"条件构建
有时候需要根据条件触发构建,例如根据合并分支名,根据 tag 格式来触发。可以通过 rules 的 if 来进行判断
根据源分支和目标分支触发构建
只有当合并请求的源分支是 develop 或者 feature/* 并且目标分支是 main 或 master 时,构建才会被触发。
build_job: script: - echo "构建中..." rules: - if: '$CI_PIPELINE_SOURCE == "merge_request_event"' when: on_success changes: - main|master source_branches: - develop - feature/*根据标签格式触发构建
当打tag的格式是 v1.2.3 时触发,正则表达式是 ^v\d+\.\d+\.\d+$
build_job: script: - echo "发布的版本tag: $CI_COMMIT_TAG" only: refs: - tags variables: - '$CI_COMMIT_TAG =~ /^v\d+\.\d+\.\d+$/' # 匹配 v1.2.3 的 tag验证配置
有两种验证方式,分别是:
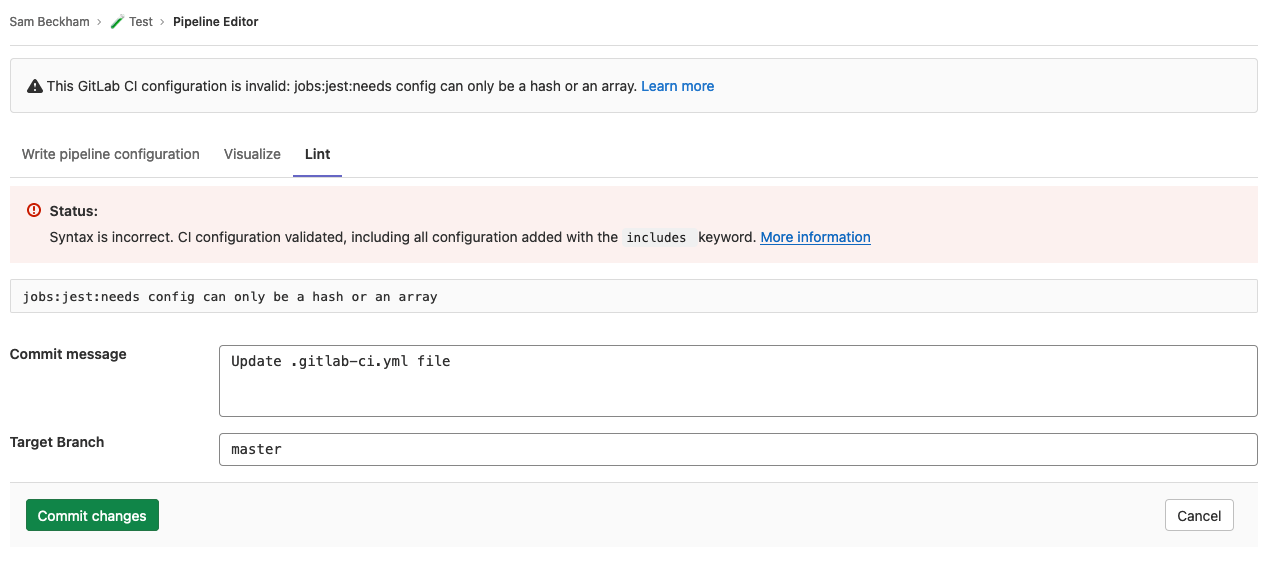
- Gitlab官方提供了一个lint在线工具,可以检测配置语法是否正确。在项目仓库选择 Build > Pipeline editor. 即可进入 gitlab-ci.yml 编辑器。

- 第二种方式可以通过Gitlab提供的vscode插件,Gitlab Workflow来校验,该插件还可以自动完成内置的环境变量,非常方便。