JavaScript 时间分片(Time Slicing)是一种优化技术,用于将长时间运行的任务拆分为多个小任务,以避免阻塞主线程,提高页面的响应性和性能。本文将详细解释 JavaScript 时间分片的原理、应用场景,并通过代码示例帮助读者更好地理解和应用该技术。
概念
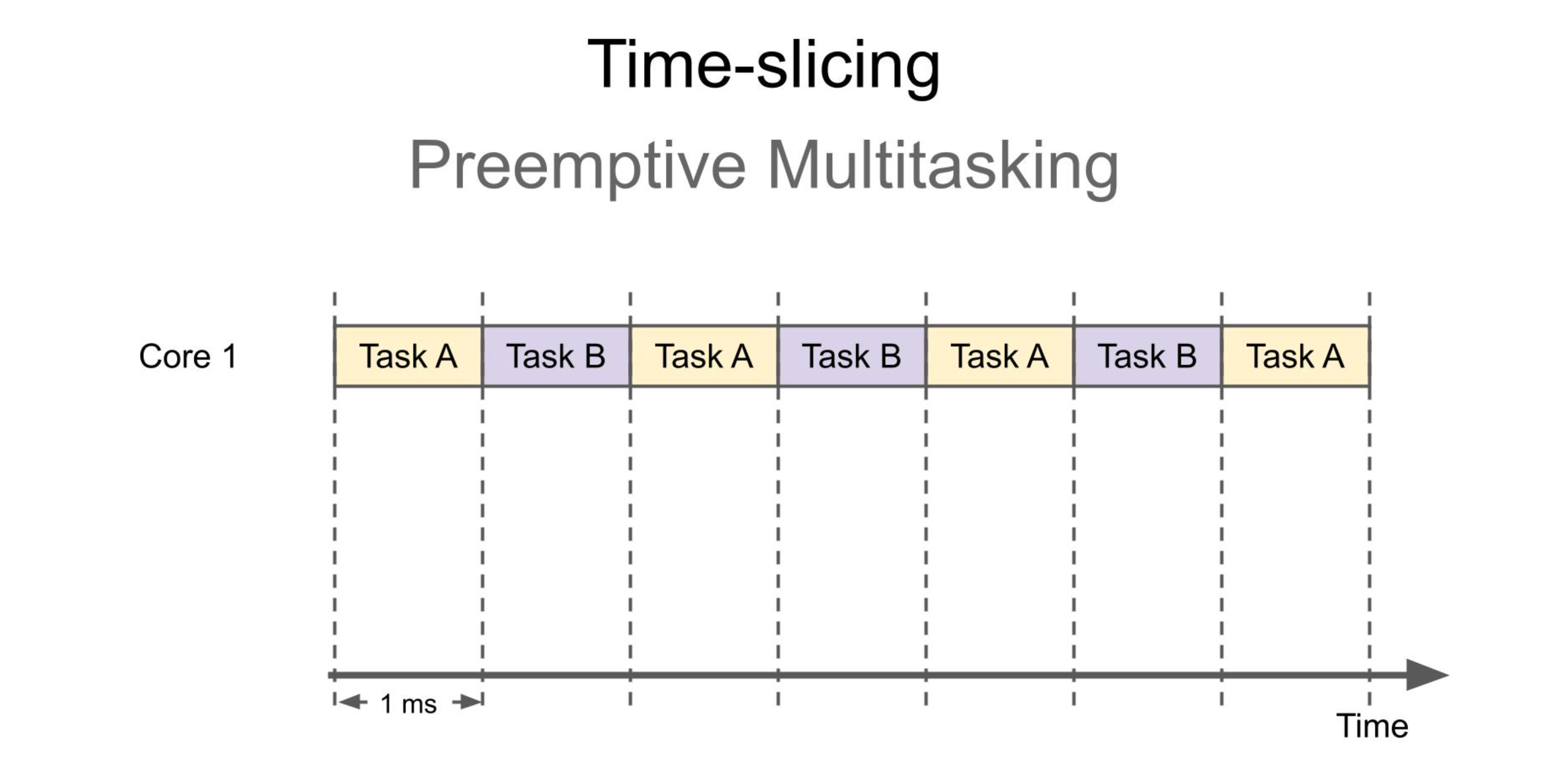
时间分片(Time Slicing)是操作系统中的一种调度技术,也称为时间片轮转调度(Round-Robin Scheduling)。它用于在多任务环境下,将 CPU 的执行时间分割成若干个小的时间片段,每个任务(进程或线程)被分配一个时间片段,在该时间片段内运行,然后切换到下一个任务。这种调度方式可以使多个任务并发执行,给用户一种同时运行多个任务的错觉。
原理
时间分片的原理是基于 JavaScript 的事件循环机制。在传统的事件循环中,当 JavaScript 引擎执行一个任务时,会一直占用主线程,直到任务执行完成。这可能导致长时间运行的任务阻塞主线程,影响页面的响应性。
时间分片通过将长时间运行的任务切分为多个小任务,并在每个小任务之间让出主线程,使得浏览器有机会处理其他任务和用户交互。通过将任务划分为小片段,时间分片可以在每个小任务之间进行上下文切换,从而提高页面的响应性。
应用场景
- 多任务操作系统调度
操作系统需要管理多个任务(进程或线程)的并发执行。时间分片调度允许每个任务在一小段时间内轮流获得 CPU 执行时间,实现任务的公平共享,同时保持系统的响应性。
- Web Workers
Web Workers 允许在浏览器中创建多个线程,以便在后台处理复杂计算或任务,而不会阻塞主线程。通过时间分片,可以将长时间运行的任务分割成小块,在每个时间片内执行一部分,从而避免主线程被长时间占用。
- 动画和游戏开发
在动画和游戏中,要实现流畅的动画效果,需要在每一帧之间更新并渲染图像。使用时间分片,可以将图像渲染、物理模拟和逻辑处理分解为小任务,在每个时间片内进行处理,确保动画流畅并响应用户输入。
- 数据处理和计算
对于需要处理大量数据的应用,时间分片可以用于将计算任务分割成小块,在每个时间片内进行处理,从而避免长时间的阻塞,同时提供更好的用户体验。
- 用户界面更新
在用户界面更新方面,时间分片可以用于在每一帧之间更新 UI 元素,响应用户交互以及处理异步事件。这可以确保用户界面保持响应,即使有一些耗时操作正在进行。
- 实时数据处理
在实时数据处理应用中,例如传感器数据的收集和处理,时间分片可以用于定期处理数据、生成报告,以及执行其他需要周期性执行的任务。
- 分布式系统
在分布式系统中,时间分片可以用于协调和调度不同节点之间的任务,以实现资源共享和任务分配。
实践
在浏览器环境下,我们可以使用 setTimeout 或者 requestAnimationFrame 来实现类似的时间分片效果,下面举个简单例子。
class Task { constructor(name, duration) { this.name = name; this.duration = duration; }}// 创建任务列表const tasks = [ new Task('Task A', 3000), new Task('Task B', 5000), new Task('Task C', 2000), new Task('Task D', 4000),];const timeSlice = 1000; // 每个时间片的长度let currentTime = 0;let currentTaskIndex = 0;function executeNextTask(timestamp) { const task = tasks[currentTaskIndex]; if (!task) { console.log('所有任务执行完毕'); return; } if (task.duration <= timeSlice) { currentTime += task.duration; console.log( `${task.name} 执行完毕,用时 ${task.duration},总用时 ${currentTime}` ); tasks.shift(); currentTaskIndex = 0; } else { currentTime += timeSlice; console.log(`${task.name} 执行 ${timeSlice},总用时 ${currentTime}`); task.duration -= timeSlice; currentTaskIndex = (currentTaskIndex + 1) % tasks.length; } requestAnimationFrame(executeNextTask);}requestAnimationFrame(executeNextTask);我们使用 requestAnimationFrame 来循环调用 executeNextTask 函数,从而模拟时间分片调度。每次函数被调用时,它会执行当前任务的一部分或完整任务,然后在下一次重绘前再次调用自身。这种方式能够保证在每次重绘之前执行一些任务,从而避免了阻塞主线程。这对于处理 UI 更新和动画效果非常有用。
总结
JavaScript 时间分片是一种优化技术,通过将长时间运行的任务切分为多个小任务,并在每个小任务之间让出主线程,提高页面的响应性和性能。时间分片适用于处理长时间运行的计算、大量数据的处理和响应用户交互等场景。通过合理地划分任务并使用 requestAnimationFrame,我们可以实现时间分片的效果,提升应用的用户体验和性能。