js 中有两种等于比较,“==” 和 “===”,其实 “==” 涉及到隐式类型转换,转换的规则分两种情况
同种类型
在类型相同的基础上,tyepof(x) 来判断,对应的值有 string,boolean,number,object,function,undefined,隐式转换的规则如下
- 都是 undefined 或者 null,返回 true
undefined == undefined;null == null;undefined == null;- 都是 number,只有相同数字和(+0,-0)为 true,其他为 false
100 == 100 // true+0 == -0 // trueInfinity == Infinity // true+100 == -100 // falseNaN == NaN // falseNaN == 100 // false- 都是 string,只有长度,字符串相同返回 true,其他为 false
- 都是 object,指向同一个引用为 true,其他为 false
不同类型
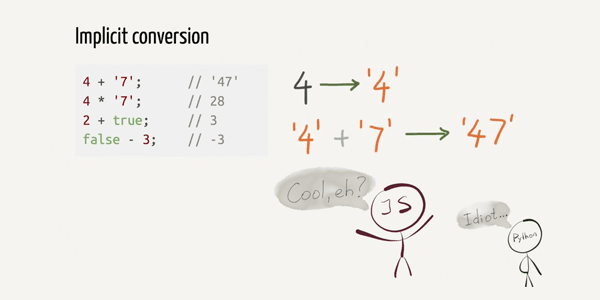
- 字符串 vs 数字,字符串转数字再比较
- 布尔值 vs 其他,布尔值转数字再比较
- 字符串或者数字 vs 对象,对象转为原始值再比较
对象转原始值有两个方法valueOf()和toString(),例如使用String(obj)会调用toString()来返回值,使用Number(obj)会调用valueOf()来返回值
默认对象的valueOf()返回对象本身,toString()返回的是字符串[object Object],我们可以重写对应方法返回不同的值
在比较时候对象调用相应的方法获取对应的值,例如有一个对象
var obj = { num: 24, name: 'kobe', toString: function () { return this.name; }, valueOf: function () { return this.num; },};console.log([obj].join() == 'kobe');console.log(obj == 24);根据上面的规则,来看看下面的例子
[] == false
判断的步骤如下
object == number => [] == 0string == number => "" == 0number == number => 0 == 0
结果是 true
![] == false
在 js 中,!表达式只有以下几种情况返回 true
null,undefined,0,NaN,"",false,其他都是
所以 ![] == false 结果是 true