小程序框架
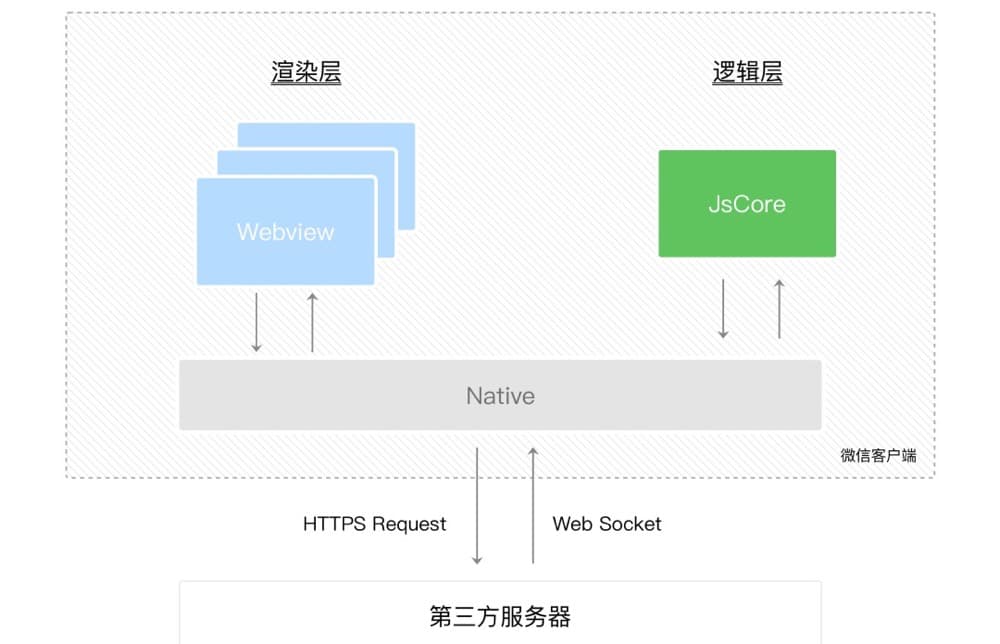
小程序系统构架分成两个部分:视图层(WebView) 和 逻辑层(App Service),这两个部分分别由两个独立线程管理,其中 WXML 模板和 WXSS 样式工作在渲染层,JS 脚本工作在逻辑层。
视图层:也称为渲染层,渲染层用来渲染页面结构,主要由 WebView 进行渲染,一个小程序可以存在多个界面,所以渲染层可能存在多个 WebView 线程。
逻辑层:逻辑层采用 JSCore 线程运行 JS 脚本。逻辑层主要用来逻辑处理、数据请求、接口调用等。
视图层将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。

小程序双线程架构
Skyline 渲染引擎
为了进一步优化小程序性能,提供更为接近原生的用户体验,在 WebView 渲染之外新增了一个渲染引擎 Skyline,其使用更精简高效的渲染管线,并带来诸多增强特性,让 Skyline 拥有更接近原生渲染的性能体验。
Skyline 架构
双线程架构虽然把 JS 工作放到逻辑层来,但是渲染工作还是相对较复杂,视图层需要进行 DOM 树创建、CSS 解析、样式计算、Layout、Paint (Composite) 等工作,在渲染和动画上还是无法做到媲美原生。
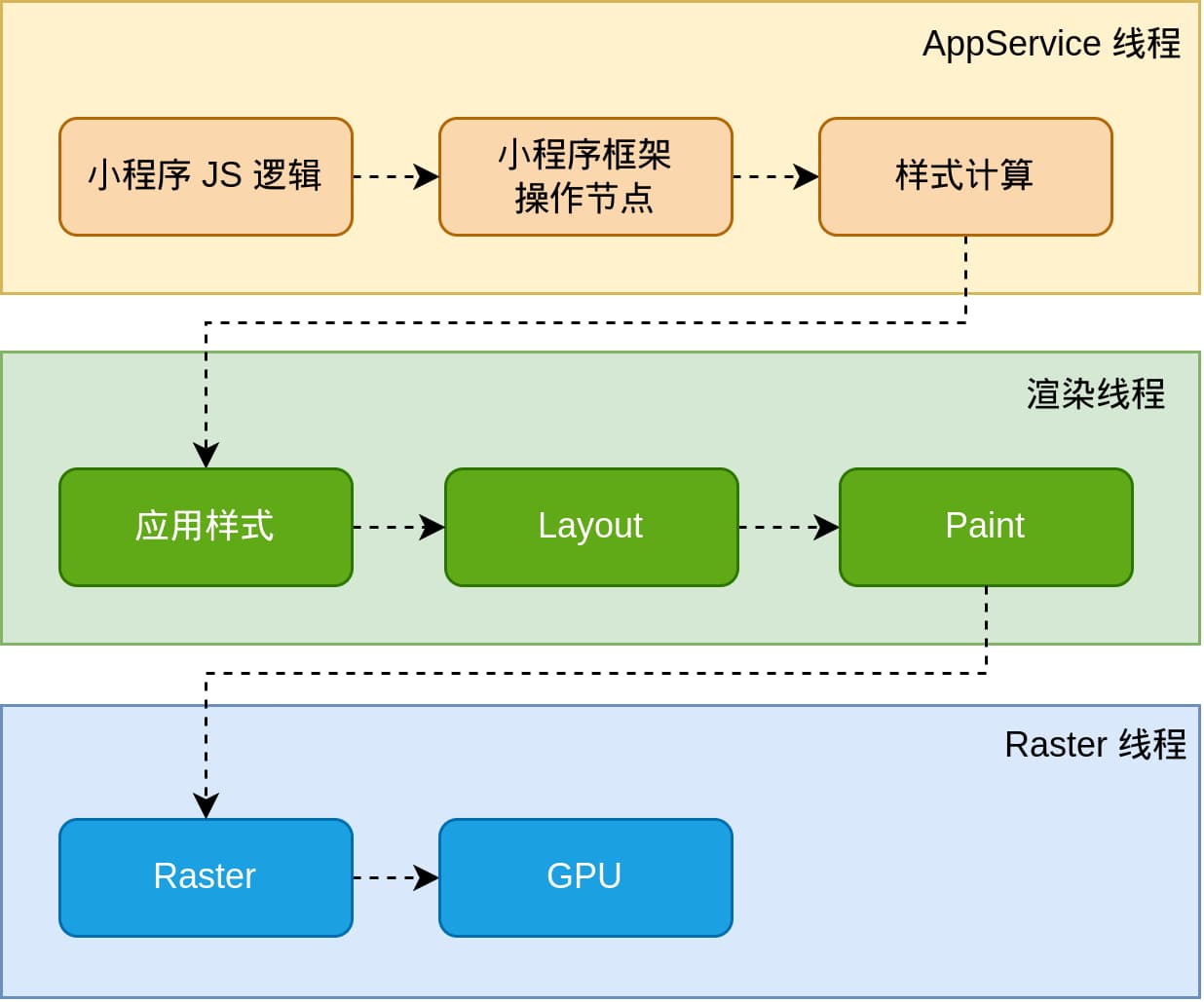
在 Skyline 环境下,Skyline 在原来的双线程模型基础上创建了一条渲染线程来负责 Layout, Composite 和 Paint 等渲染任务,并在 AppService 中划出一个独立的上下文,来运行之前 WebView 承担的 JS 逻辑、DOM 树创建等逻辑。这种新的架构相比原有的 WebView 架构,有以下特点:
- 界面更不容易被逻辑阻塞,进一步减少卡顿
- 无需为每个页面新建一个 JS 引擎实例(WebView),减少了内存、时间开销
- 框架可以在页面之间共享更多的资源,进一步减少运行时内存、时间开销
- 框架的代码之间无需再通过 JSBridge 进行数据交换,减少了大量通信时间开销
而与此同时,这个新的架构能很好地保持和原有架构的兼容性,基于 WebView 环境的小程序代码基本上无需任何改动即可直接在新的架构下运行。WXS 由于被移到 AppService 中,虽然逻辑本身无需改动,但询问页面信息等接口会变为异步,效率也可能有所下降;为此,我们同时推出了新的 Worklet 机制,它比原有的 WXS 更靠近渲染流程,用以高性能地构建各种复杂的动画效果。

Skyline 渲染流程图
如何开启 Skyline
开启 Skyline 的方式非常简单,只需要在 app.json 文件中,加入以下配置即可,默认是全局**,如果要指定页面开启,可以在页面的单独 json 文件配置**。
{ "renderer": "skyline", "lazyCodeLoading": "requiredComponents", "rendererOptions": { "skyline": { "defaultDisplayBlock": true, } }, "componentFramework": "glass-easel",}如何快速查找不兼容的代码?
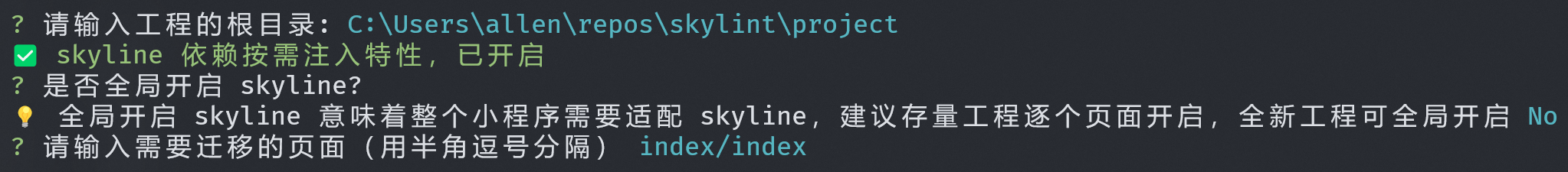
官方提供了 Skyline 小程序迁移工具 Skylint,Skylint 基于抽象语法树和一系列预设规则,分析小程序源代码中可能存在的兼容性和性能问题。只需要通过 npm 安装
$ npm i -g skylint@latest然后根目录下执行 Skylint 即可,下面是示例输出的结果

Skylint 会依照预设的一系列规则分析源代码,提示可能存在的兼容性和性能问题,并给出修改建议。对于部分规则,Skylint 提供可选的自动修复功能。