最近利用 puppeteer 实现了定时生成网站静态 html 的功能,需要部署到 linux 环境下,踩了一些坑,所以做了以下记录。
ubuntu 安装 google chorme
下载 .deb 安装包后直接安装即可
wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.debsudo apt install ./google-chrome-stable_current_amd64.deb更新 google chorme 版本
如果需要更新本地的 google chorme,通过以下命令即可
sudo yum update google-chrome-stable启动 google chorme 报错
error while loading shared libraries: libXss.so.1: cannot open shared object file: No such file or directory这是由于缺失 libXss.so 库,只需要安装即可
sudo yum install libXss.so.1启动 puppeteer 服务
启动 puppeteer 服务代码如下
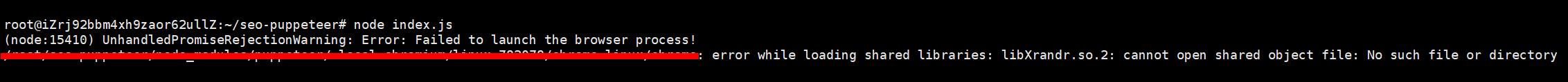
const browser = await puppeteer.launch({ headless: true, defaultViewport: null, timeout: 0, ignoreHTTPSErrors: true,});在运行脚本,报了以下错误

这个是由于缺少了运行 chorme 内核相关的库,解决方法如下
sudo apt-get install gconf-service libasound2 libatk1.0-0 libatk-bridge2.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utils wget安装完成相关依赖后,运行后还是报错。。。
UnhandledPromiseRejectionWarning: Error: Failed to launch chrome!解决方法新增 --no-sandbox 即可
const browser = await puppeteer.launch({ headless: true, defaultViewport: null, timeout: 0, ignoreHTTPSErrors: true, args: ['--no-sandbox'],});window 环境下 puppeteer 安装
在 window 安装 puppeteer 后一直提示
Chromium revision is not downloaded. Run "npm install" or "yarn install"只需要运行
node node_modules/puppeteer/install.js