作为 web 开发工程师,我们在搭建网站时,需要针对网站应用场景来使用不同的技术栈实现。比如是否需要 seo,对网站首屏渲染速度是否敏感等等。使用不同的渲染方式对网站打开速度和体验有着一定的影响。目前比较流行有四种渲染方式,分别是 CSR,SSR,SSG,ISR。
那么这四种渲染方式分别有什么优缺点呢,接下来我们来详细对比下。
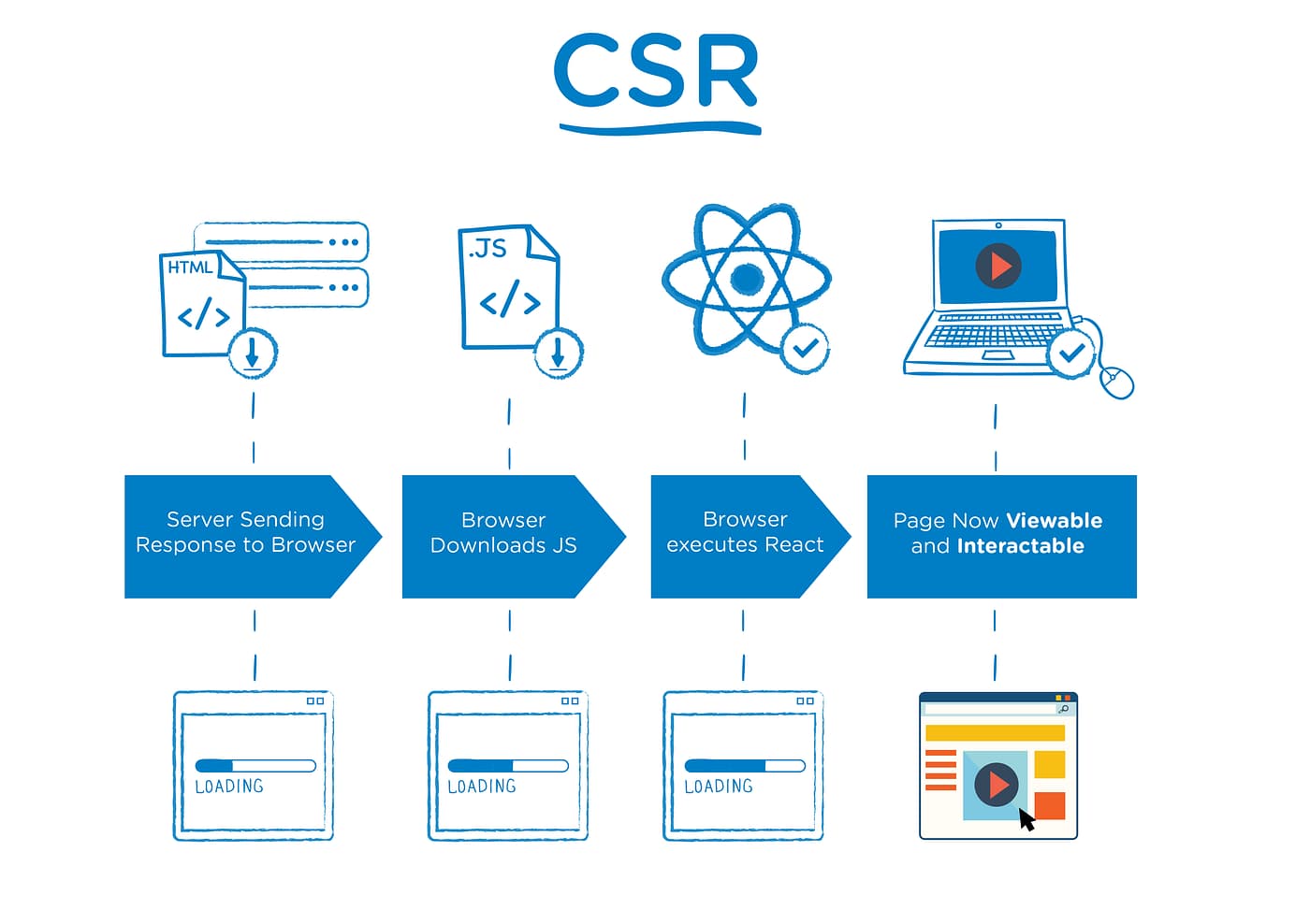
CSR(Client-Side Rendering)
CSR(Client-Side Rendering)是客户端渲染的简称,客户端渲染指的是服务端返回一个简单的 html 和外部 link 和 script 标签,通过加载外部脚本在浏览器执行渲染操作。CSR 通常返回的 html 结构通常如下
<!DOCTYPE html><html> <head> <title>Kelen’s Blog</title> <link rel="stylesheet" href="/umi.1ca9308c.css" /> </head> <body> <div id="root"></div> <script src="/umi.04d73f36.js"></script> </body></html>目前 Vue 和 React,Angular 项目默认的渲染方式都是 CSR。

CSR 的优点
- 前端部署简单,只需要一个静态服务。
- 对服务器的压力小,可以降低服务器成本。
- 用户可以获得很好的交互体验。
CSR 的缺点
- 由于首次加载的 html 无内容,不利于 SEO。
- 白屏时间会比较长,导致 LCP 指标比较高,不利于首屏渲染。
- 对于低端设备或慢速网络,可能会出现载入延迟的问题。
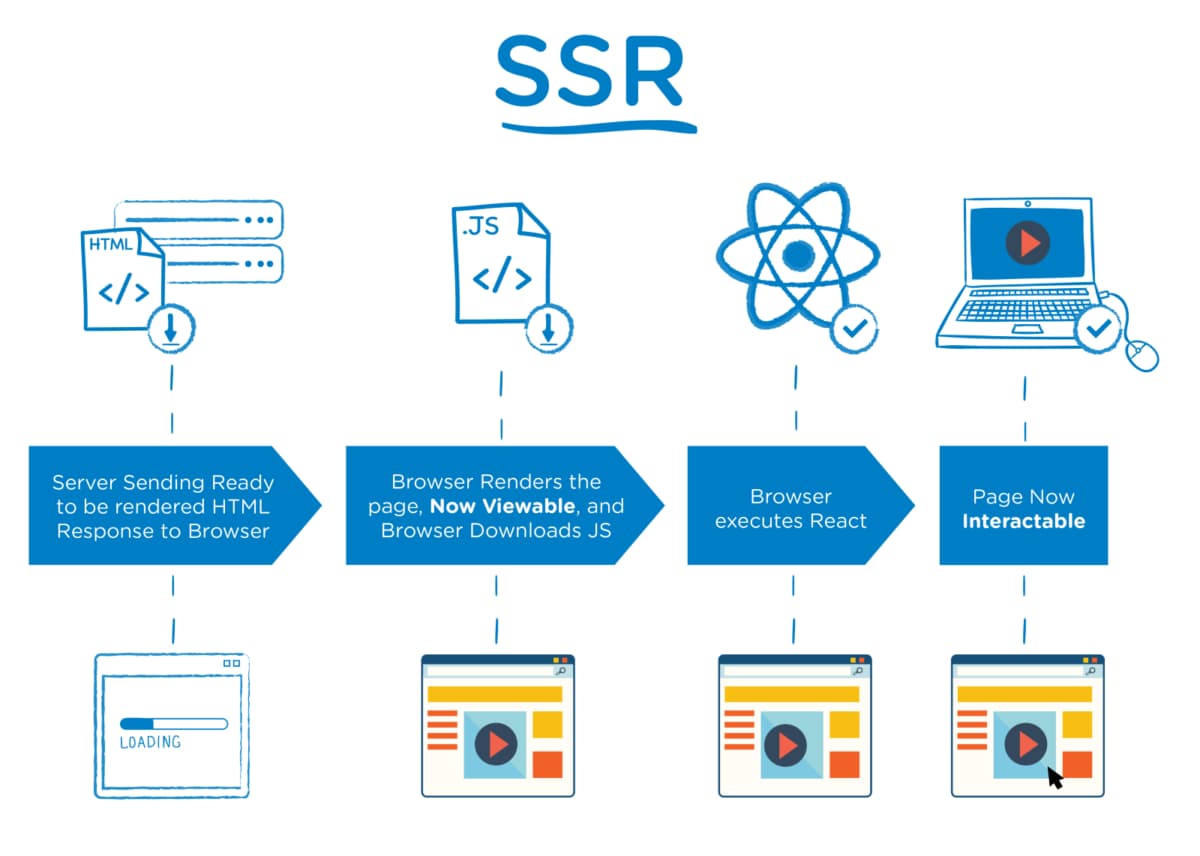
SSR(Server-side Rendering)
SSR(Server-side Rendering)是服务端渲染的简称,服务端渲染又称为动态渲染,指的是在服务器完成数据获取和渲染成完整的页面,直接传输给客户端,用户可以直接看到完成的内容。服务端渲染相当于把客户端渲染(CSR)的缺点给抹平了。Vue 和 React 框架也诞生出了相应的服务端渲染框架,分别是Nuxt.js和Next.js。JSP,Nest.js这些后端服务框架也是传统的服务端渲染模式。

SSR
SSR 的优点
- 搜索引擎可以抓取到完整的 html 内容,有利于 SEO。
- 首次加载即可展示完整内容,首屏渲染时间耗时短。
SSR 的缺点
- 前端需要通过服务器渲染,需要加中间件,例如 express.js 或者 nest.js 等服务。
- 服务器承担渲染工作,如果用户访问量大,对服务器配置要求高,增大成本。
- 用户体验不好,页面之间切换都需要重新渲染整个页面。
SSG(Static Site Generation)
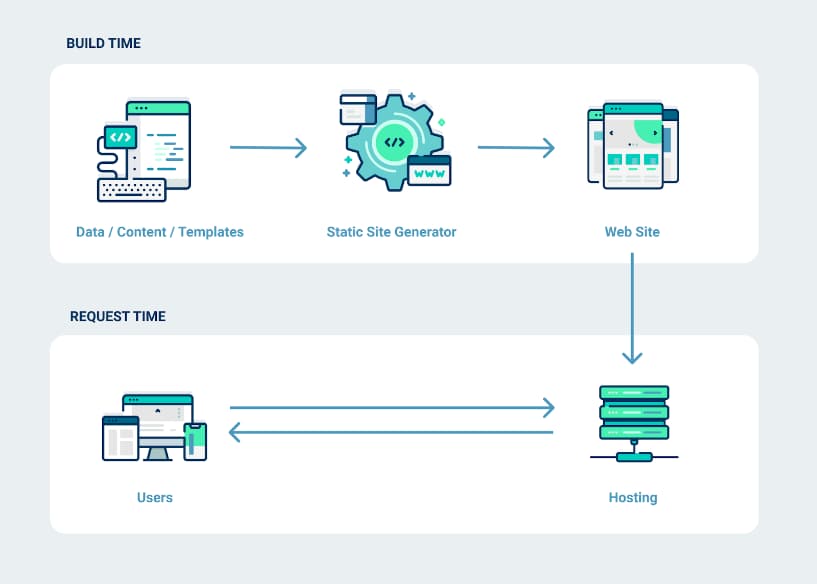
SSG(static site generation)是静态站点生成的简称,SSG 是把网站在构建阶段生成好静态 html 到磁盘,直接当作静态服务来供用户访问。SSG 把 CSR 和 SSR 的优势都集中到一起了。市面上诞生的Docusaurus和vuepress等框架都是使用 SSG 技术。

SSG
SSG 的优点
- 前端部署简单,只需要一个静态服务。
- 对服务器的压力小,可以降低服务器成本。
- 用户可以获得很好的交互体验。
- 搜索引擎可以抓取到完整的 html 内容,有利于 SEO。
- 首次加载即可展示完整内容,首屏渲染时间耗时短。
SSG 的缺点
- 使用场景受限,对数据频繁变更或者实时性要求过高的场景不适用,例如电商,新闻类的。
- 每次部署都需要重新构建,当然也可以进行增量构建,技术实现上难度较高。
ISR(Incremental Static Regeneration)
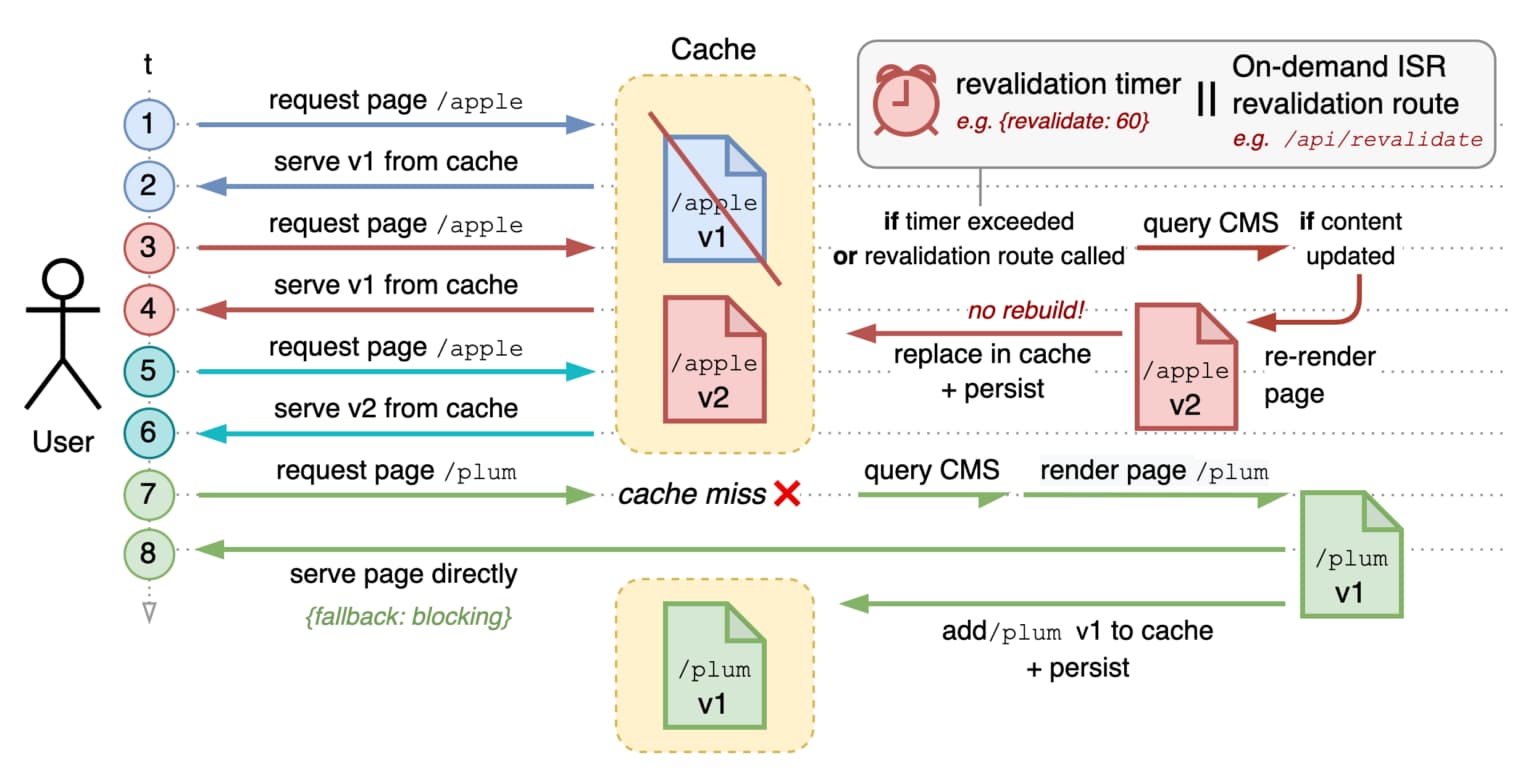
增量静态重新生成 (ISR) 建立在 SSG 之上,允许按需重新生成页面的动态部分。这意味着页面的某些部分可以是静态的,而其他部分可以在数据更改时重新获取展示。ISR 在性能和内容新鲜度之间取得了平衡,使其适合内容经常更新的应用程序。

ISR 流程图
ISR 作为新的 web 渲染模式,吸取了 CSR,SSR,SSG 的优点,剔除了缺点,是搭建网站的最优选择,不过实现起来难度也相对比较复杂,目前 Next.js 框架已经实现了 ISR 渲染模式,感兴趣可以阅读这篇文章Incremental Static Regeneration,自己动手实践下。
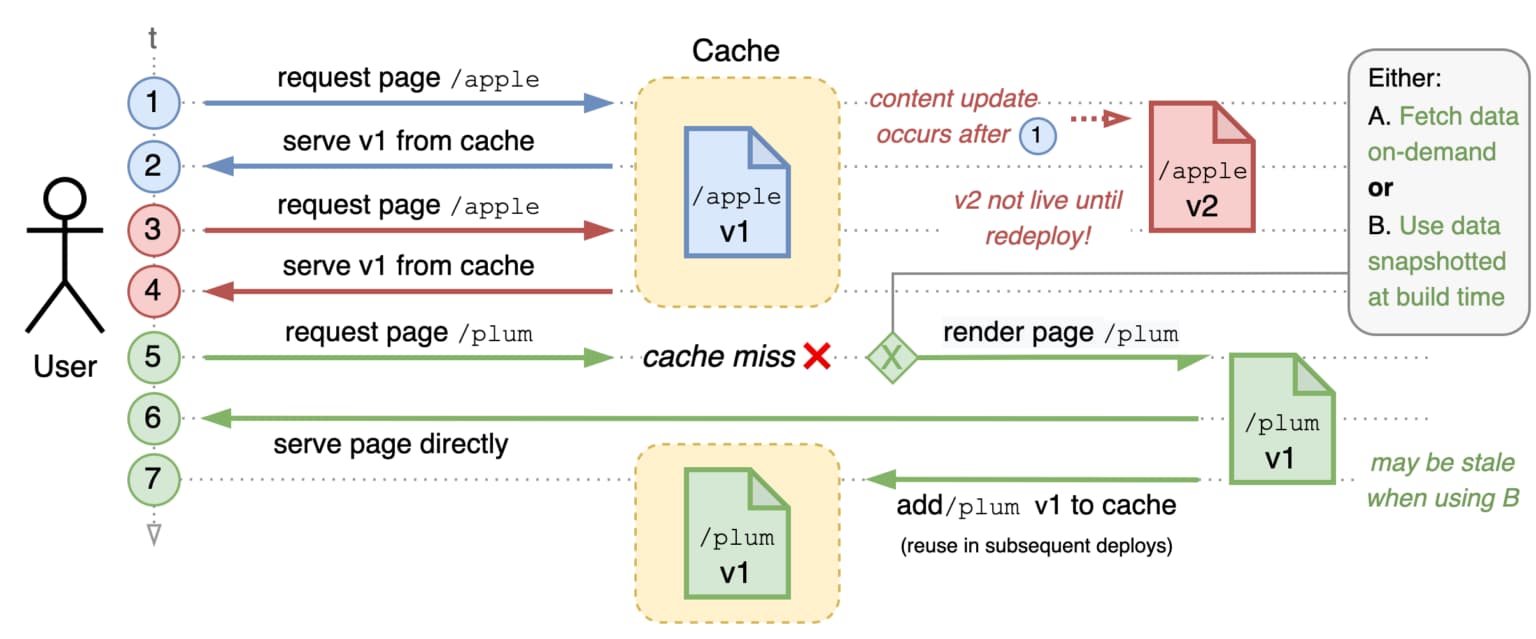
DRP(Distributed Persistent Rendering)
与 ISR 一样,DPR 允许在开始时从初始渲染中排除选定的页面,以减少构建时间。与 ISR 不同,已经渲染的页面不允许进行任何内容更新,从而保证了页面和构建的不变性。使用 DPR,延迟页面(即从初始渲染中排除的页面)将按需生成并缓存,但不会立即保留。DPR 适用于博客或者杂志等类型网站。

总结
上文提及了数种页面渲染方法,这些方法适用于不同的应用场景,并且各有千秋。然而,没有一种方法可以独占鳌头,每一种方法都有其优势和局限性。在选择最佳渲染方法时,必须考虑到特定的应用场景和实现难度。