前端开发拖拽功能能够显著提升用户体验,让交互更加流畅和直观。对于开发者而言,选择合适的拖拽库能大幅提高开发效率。2025 年,有哪些值得关注收藏的前端顶级拖拽 JavaScript 库呢?下面整理了一下原生 JavaScript 拖拽库以及 react,vue 的拖拽库,一起来看看吧!
纯 JavaScript 实现拖拽
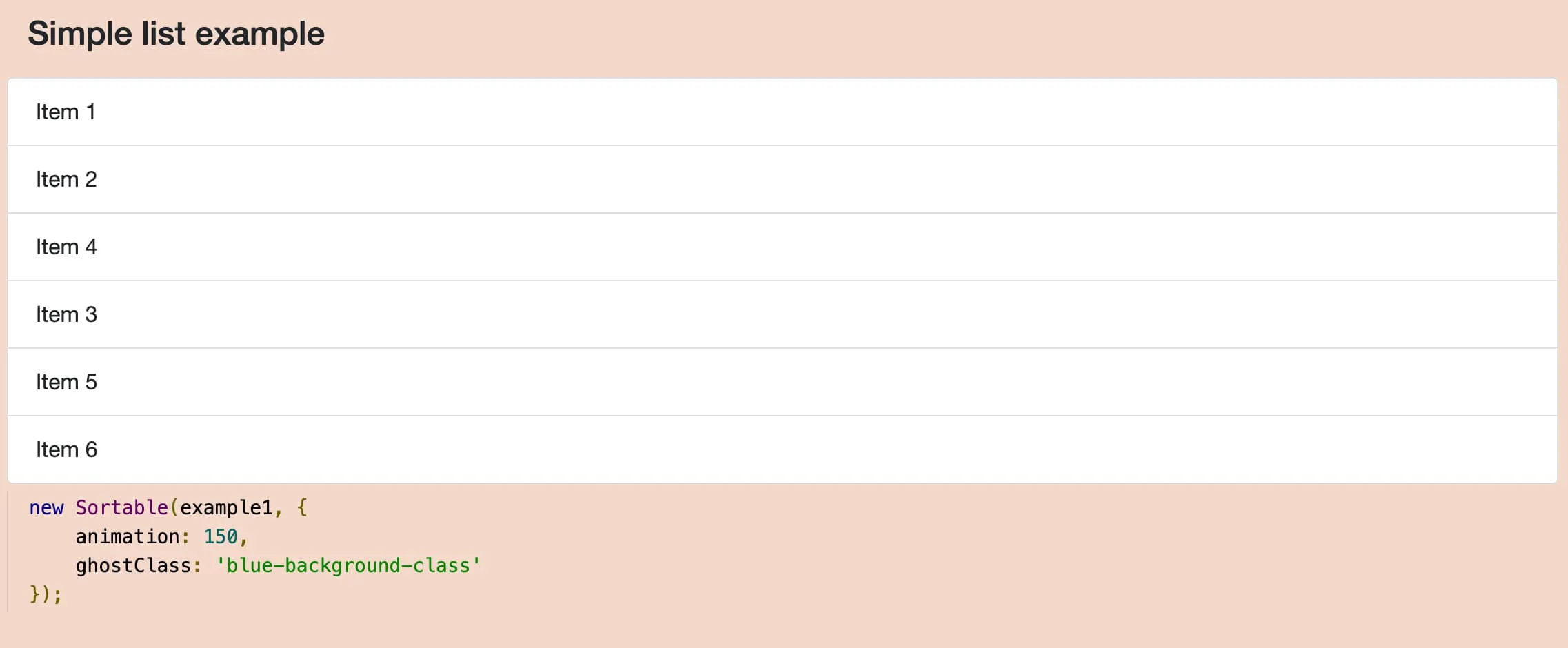
SortableJs
SortableJs 是一款强大的开源 JavaScript 库,无需依赖 jQuery 或特定框架,就能在现代浏览器和触摸设备上实现可重新排序的拖放列表。它基于原生 HTML 5 Drag and Drop API 构建,支持 Meteor、Angular、React 等多种框架。其丰富的功能,如交换阈值、智能自动滚动等。

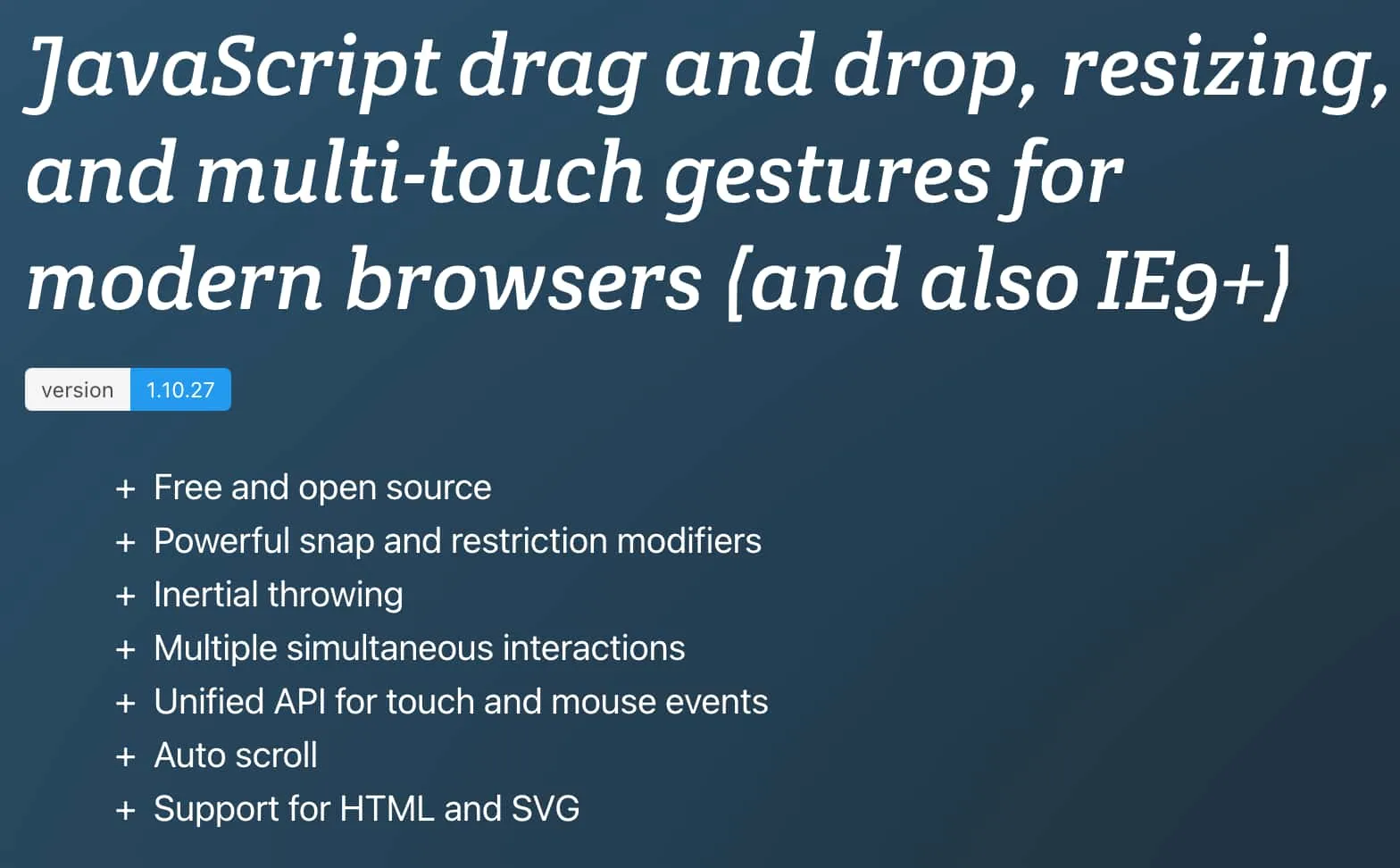
Interact.JS
Interact.JS 支持主流浏览器的调整大小和多点触控手势,提供简单灵活的 API,可完全掌控库的行为。它具备惯性和折断、多点触控同步交互等特性,能与 SVG 元素交互,且默认不修改 DOM。

Dragula
Dragula 提供简单易用的 API,能轻松在应用中部署拖放功能,支持主流浏览器和 IE7+,兼容普通 JavaScript、Angular 和 React。
Draggable
Draggable 将原生浏览器事件抽象成综合 API,用于创建自定义拖放体验。它附带多个模块,可通过 Hooks 扩展拖动行为,还能添加传感器扩展拖动检测。

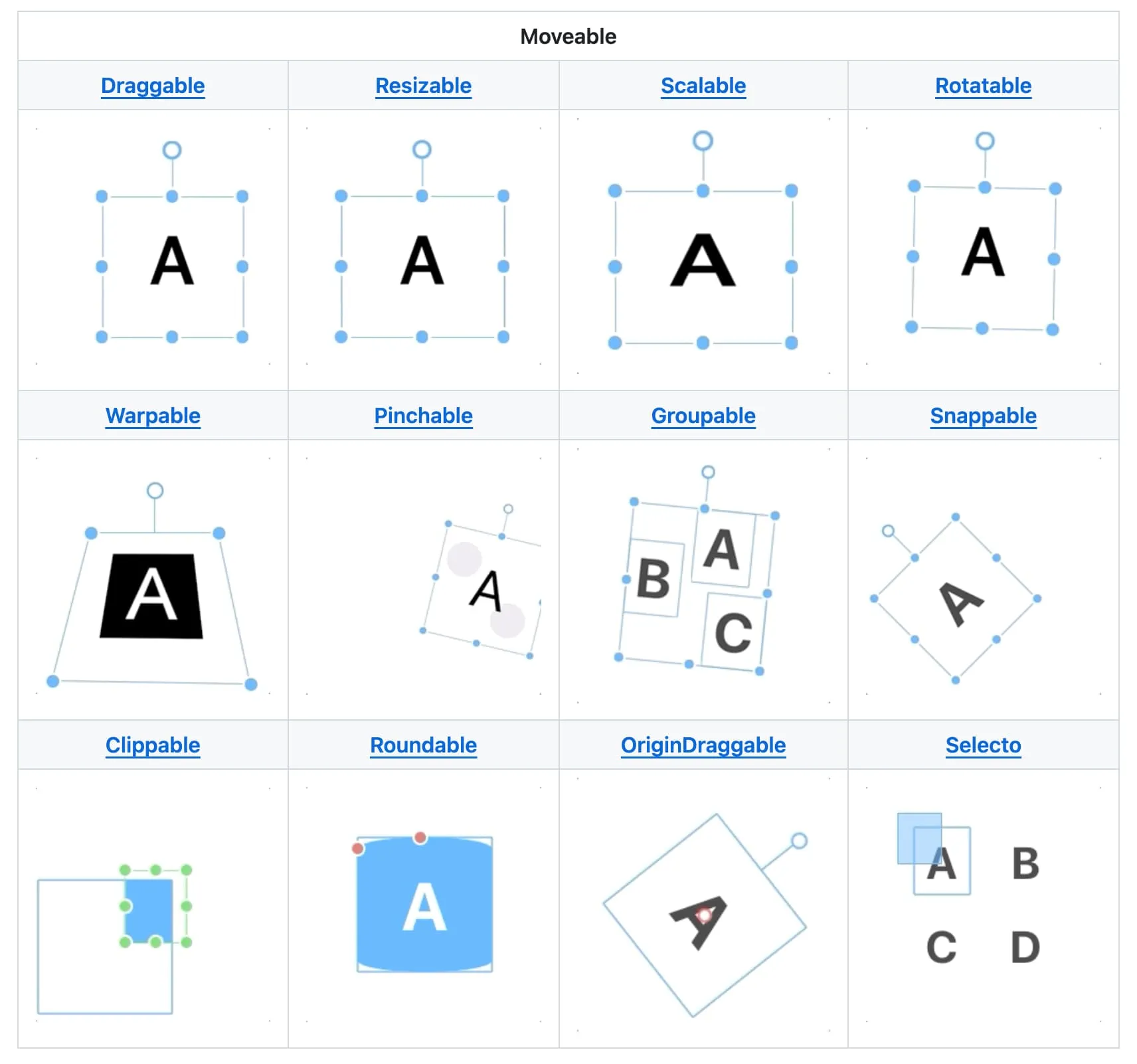
Movable
Movable 不仅支持基本的拖放,还具备调整大小、缩放、旋转等多种高级功能,能对 SVG 元素进行操作,支持主流浏览器和 3D 变换。

DFlex
DFlex 是用 Vanilla Javascript 构建的现代拖放库,通过独特的元素移动机制操作 DOM,专注高性能,避免每次交互时重建 DOM 树。它有自己的调度程序和协调器,具备多种定制功能。
Vue 拖拽库
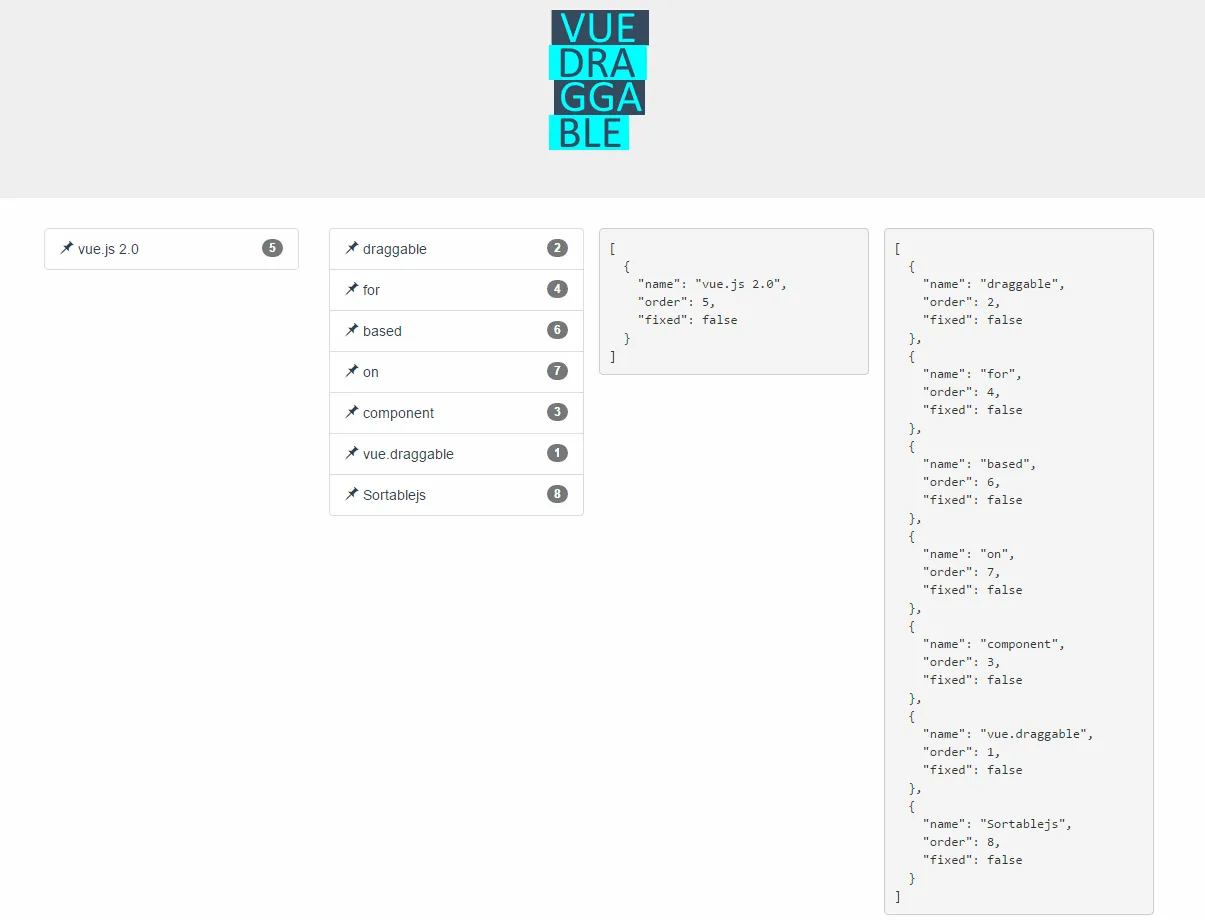
vue.draggable.next
vue.draggable.next 是基于 Vue 3 的拖放组件,基于 Sortable 构建,与 Vue.js 3.0 过渡组兼容。它支持触摸设备,能实现不同列表间的拖放,还支持拖动手柄等功能。

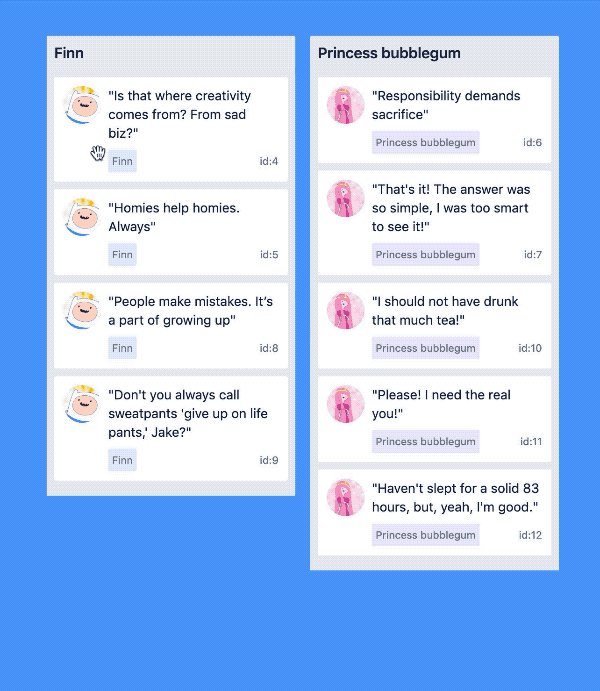
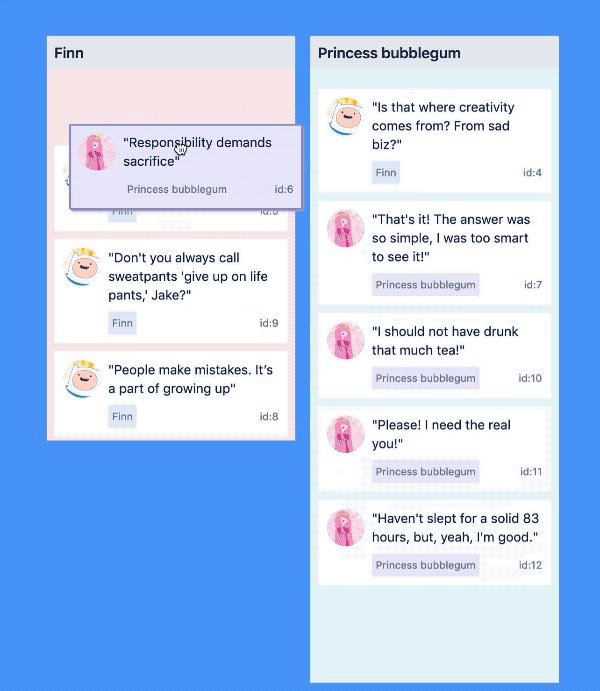
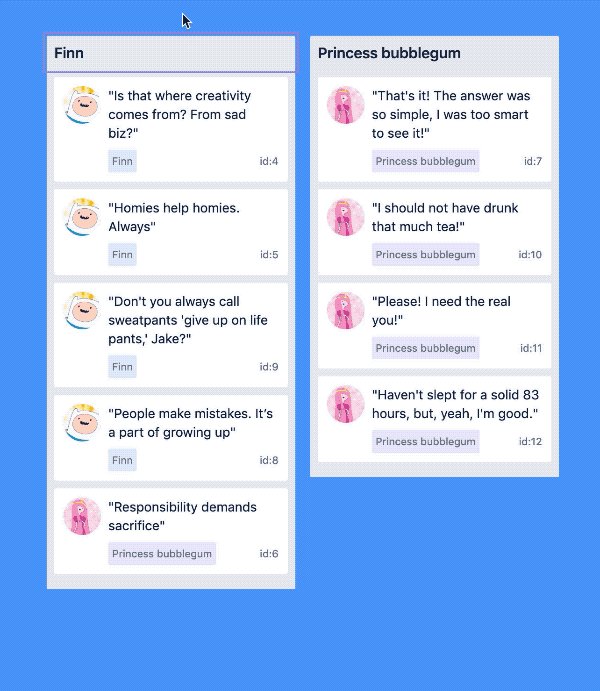
DragSelect
DragSelect 是轻量级且无依赖的拖放库,支持多种模块形式,能在浏览器中模拟操作系统的拖动选择功能,可通过键盘操作,对 SVG 和移动设备触摸交互都有良好支持。

React 拖拽库
react-beautiful-dnd
react-beautiful-dnd 是 Atlassian 开发的用于 React 的列表拖拽库,提供美观、易用、可访问且性能优异的拖拽功能,支持多种列表类型与交互方式,

React DND
React DnD 通过独特的设计概念和内部对 Redux 的运用,能帮助开发者构建复杂的拖放界面,实现组件间数据传输与状态交互,同时保持组件的解耦,具有多种拖放角色设定、可插拔后端支持等特性,提供了 hooks 与高阶组件等使用方式。 。
react-grid-layout
react-grid-layout 是用于 React 的可拖动且可调整大小的网格布局库。它支持自动打包,能创建响应式网格布局,小部件可自由拖动和调整大小。开发者可以方便地序列化和恢复布局,与 <React.StrictMode> 也能完美兼容。

这些前端顶级拖拽 JavaScript 库各有千秋,开发者可根据项目需求、技术栈和功能偏好进行选择,为项目打造更出色的用户交互体验。如果你发现更好的拖拽库,欢迎评论区分享。