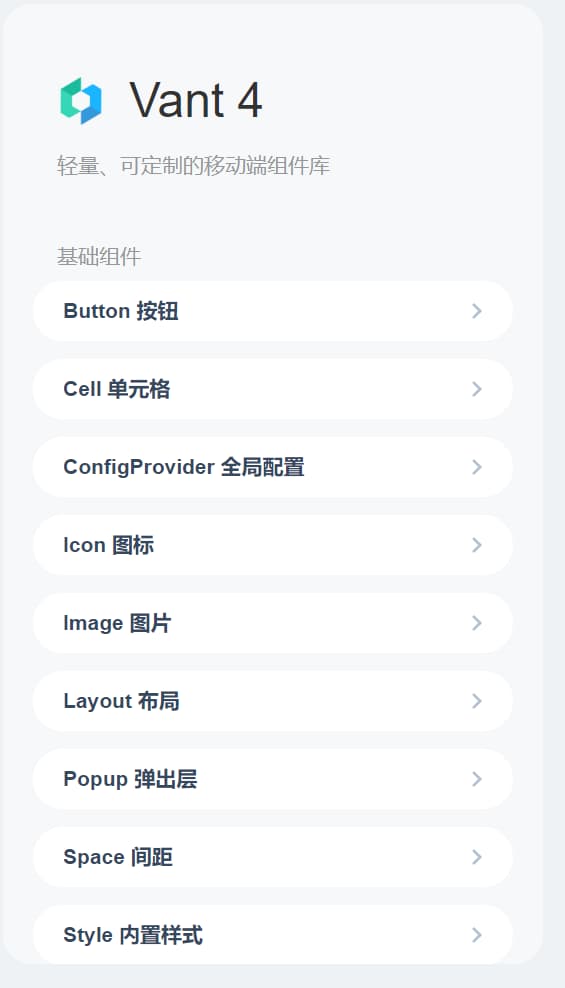
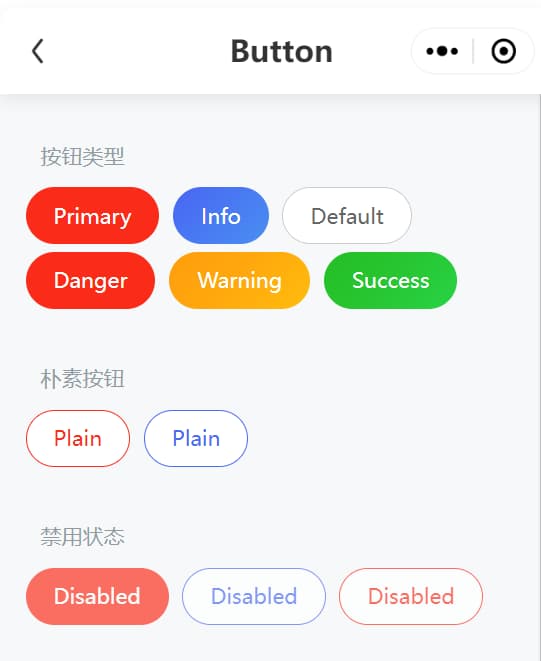
Vant4
Vant 有赞出品,一个轻量、可定制的移动端组件库,特性丰富。

Vant
🚀 性能极佳,组件平均体积小于 1KB(min+gzip)
🚀 80+ 个高质量组件,覆盖移动端主流场景
🚀 零外部依赖,不依赖三方 npm 包
💪 使用 TypeScript 编写,提供完整的类型定义
💪 单元测试覆盖率超过 90%,提供稳定性保障
📖 提供丰富的中英文文档和组件示例
📖 提供 Sketch 和 Axure 设计资源
🍭 支持 Vue 2、Vue 3 和微信小程序
🍭 支持 Nuxt 2、Nuxt 3,提供 Nuxt 的 Vant Module
🍭 支持主题定制,内置 700+ 个主题变量
🍭 支持按需引入和 Tree Shaking
🍭 支持无障碍访问(持续改进中)
🍭 支持深色模式
🍭 支持服务器端渲染
🌍 支持国际化,内置 30+ 种语言包
NutUI
NutUI-Vue 京东出品,适用于 Vue 技术栈的 H5 应用,开箱即用,帮助研发快速开发用户界面,提升开发效率,改善开发体验。

🚀 80+ 高质量组件,覆盖移动端主流场景
📖 基于京东 APP 10.0 视觉规范
🍭 支持按需引用
📖 详尽的文档和示例
💪 支持 TypeScript
💡 支持 webstorm,vscode 组件属性高亮
💪 支持动态定制主题
🍭 支持暗黑模式
🌍 支持国际化
🍭 单元测试覆盖率超过 80%,保障稳定性
📖 提供 Sketch 设计资源
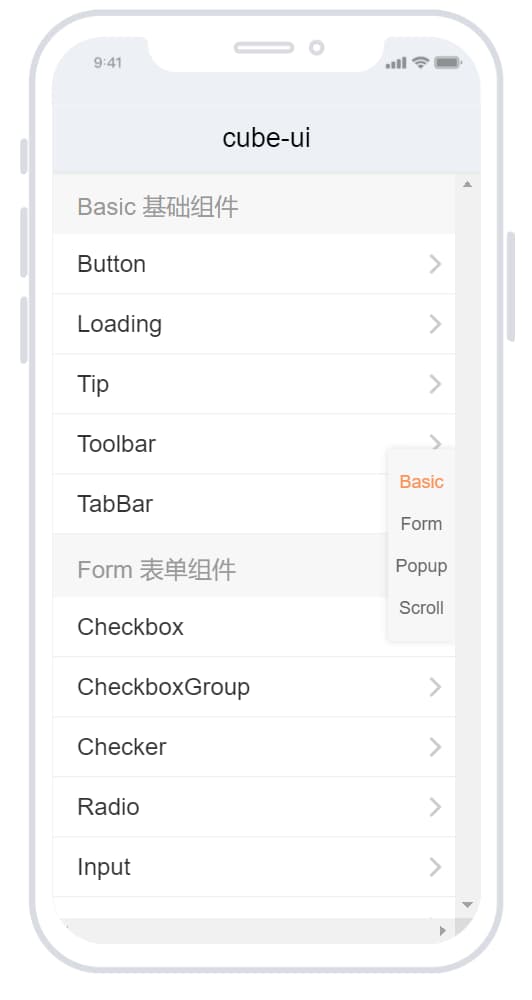
CubeUI
Cube-ui 滴滴出品,基于 Vue.js 实现的精致移动端组件库。

🚀 由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。
🍭 以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
📖 遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。
💪 支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
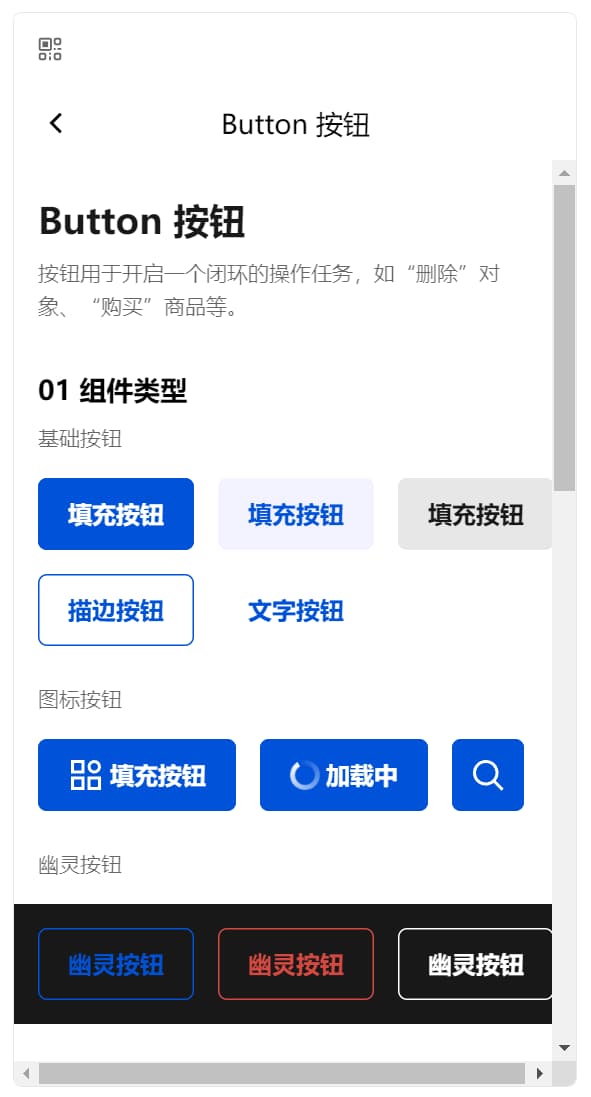
TDesign
TDesign 腾讯出品,适配移动端的组件库,适合在 vue 3 技术栈项目中使用。还提供了 Vue, React ,Flutter 和微信小程序。

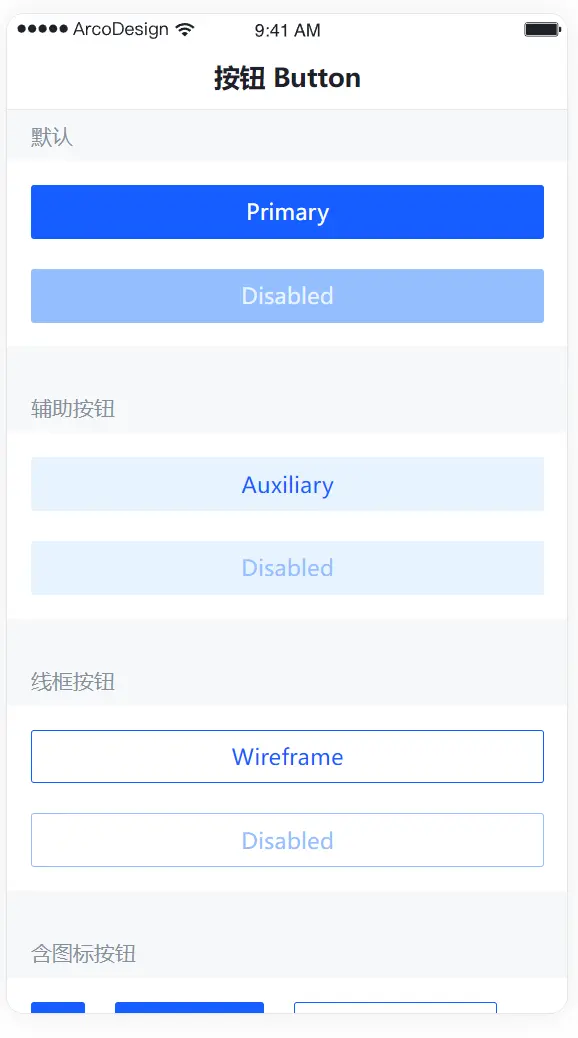
Arco.design
Arco.design 字节跳动出品,整套设计语言和组件库,提供了 Web 和 移动端的组件库。