vue全家桶包括vue,vue-router,vuex等模块,vue负责渲染,vue-route负责路由,vuex负责状态存储
附上项目演示地址:vue-tmall
Vue-cli脚手架
首先需要搭建起一个项目的结构,vue提供了vue-cli脚手架来生成vue项目的结构,通过 npm install vue-cli -g全局安装,
然后通过 vue init webpack my-project 命令就可以生成项目结构
|-- build // 编译打包文件夹
|-- config
| |-- dev.env.js // 开发环境配置
| |-- index.js // 打包配置
| |-- prod.env.js // 生产环境
| |-- test.env.js // 测试
|-- src
| |-- assets // 静态资源
| |-- components // 组件
| |-- router // vue-router路由
|-- App.vue // vue入口文件
|-- main.js // vue实例化
|-- .babelrc // babel配置
|-- index.html // 首页
|-- package.json // 项目信息整个项目结构还是挺清晰的,最后在这基础上我把vuex也加进来,再项目根目录创建
|-- store
| |-- modules // 分模块存储
| | |-- module1.js // 模块1...
| |-- actions.js // 动作合集
| |-- getters.js // mapGetters
| |-- index.js // 导出vuex实例
| |-- mutations-types.js // 改变store状态最后命令行输入 npm run dev 即可运行项目了!
Vue-router路由-懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
我们要做的就是把路由对应的组件定义成异步组件:
const Foo = resolve => {
// require.ensure 是 Webpack 的特殊语法,用来设置 code-split point
// (代码分块)
require.ensure(['./Foo.vue'], () => {
resolve(require('./Foo.vue'))
})
}
// 另一种简单的写法
const Foo = resolve => require(['./Foo.vue'], resolve)使用方法
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})有时候我们想把某个路由下的所有组件都打包在同个异步 chunk 中。只需要 给 chunk 命名,提供 require.ensure第三个参数作为 chunk 的名称:
// Webpack 将相同 chunk 下的所有异步模块打包到一个异步块里面 —— 这也意味着我们无须明确列出 require.ensure 的依赖(传空数组就行)。
const Foo = r => require.ensure([], () => r(require('./Foo.vue')), 'group-foo')
const Bar = r => require.ensure([], () => r(require('./Bar.vue')), 'group-foo')
const Baz = r => require.ensure([], () => r(require('./Baz.vue')), 'group-foo')Vuex状态管理
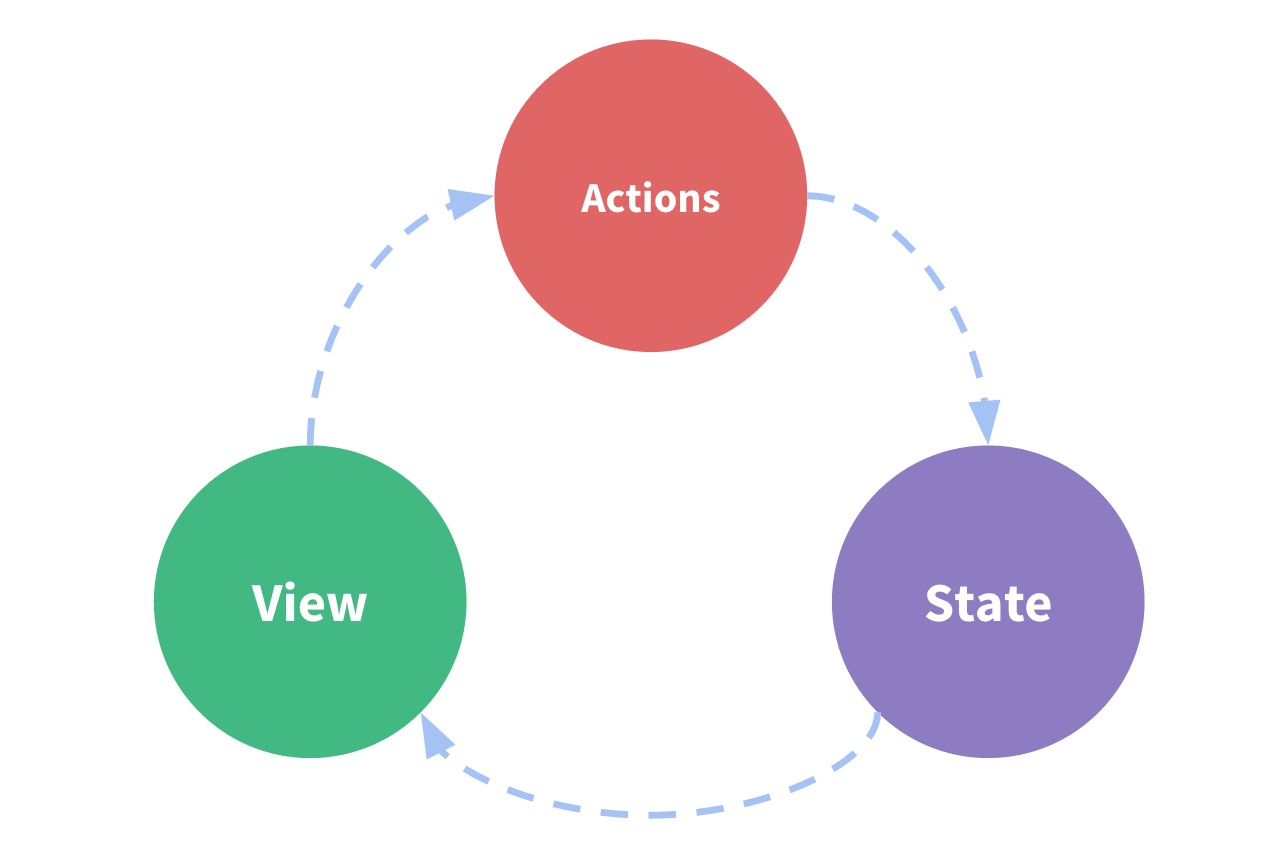
状态自管理应用包含以下几个部分
- state,驱动应用的数据源;
- view,以声明方式将state映射到视图;
- actions,响应在view上的用户输入导致的状态变化。
以下是一个表示“单向数据流”理念的极简示意图:

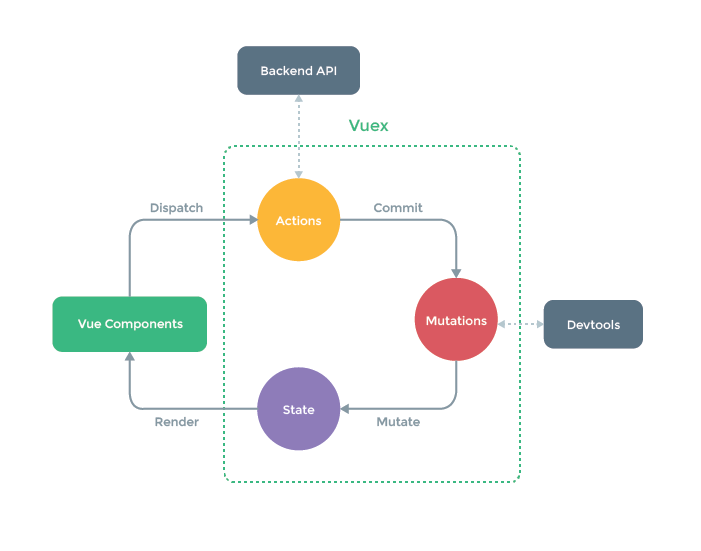
Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。

通过上图可以看出,各部分的功能如下
vue组件调用actions获取api数据,提交到mutaions改变state的数据源,然后vue会根据新的state重新渲染组件,整个数据流是单向传递的,非常容易理解