在日常网站开发中,我们会使用 link 来加载外部的 css 样式文件,然而 css 的加载会阻塞页面的渲染,直到资源加载完成并等待 CSSOM 构建完成,所以在使用外部的 css 文件的时候,尽量移除不需要使用的 css 代码,如果网站需要自适应,可以通过媒体查询来加载对应的文件内容。
浏览器会下载所有 CSS 资源,无论阻塞还是不阻塞。
一个简单的例子


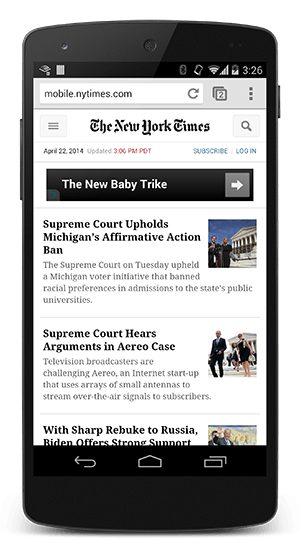
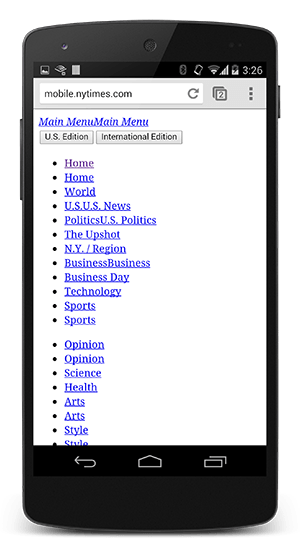
上例展示了纽约时报网站使用和不使用 CSS 的显示效果,它证明了为何要在 CSS 准备就绪之前阻塞渲染,没有 CSS 的网页实际上无法使用。右侧的情况通常称为“内容样式短暂失效”(FOUC)。浏览器将阻塞渲染,直至 DOM 和 CSSOM 全都准备就绪。
CSS 是阻塞渲染的资源。需要将它尽早、尽快地下载到客户端,以便缩短首次渲染的时间。
开发注意
用户移动端浏览网页的时候,可能不需要 pc 端的样式,可以通过媒体查询来告诉浏览器只处理 mobile.css 的样式资源
<!-- 不使用媒体查询,所有页面都能加载 --><link href="style.css" rel="stylesheet" /><!-- 只在打印内容的时候加载 --><link href="print.css" rel="stylesheet" media="print" /><!-- 只在屏幕小于750px的时候加载 --><link href="mobile.css" rel="stylesheet" media="(max-width: 750px)" />请注意**“阻塞渲染”仅是指浏览器是否需要暂停网页的首次渲染,直至该资源准备就绪。**无论哪一种情况,浏览器仍会下载 CSS 资源,只不过不阻塞渲染的资源优先级较低罢了。