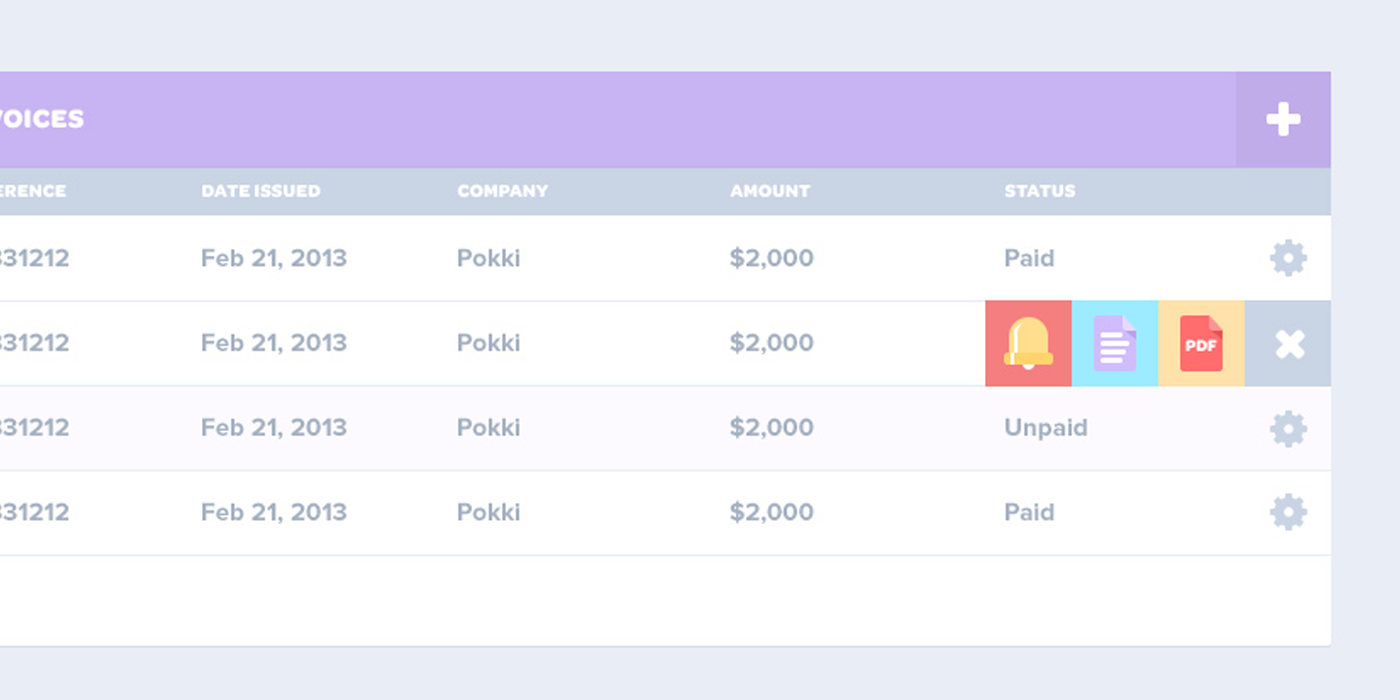
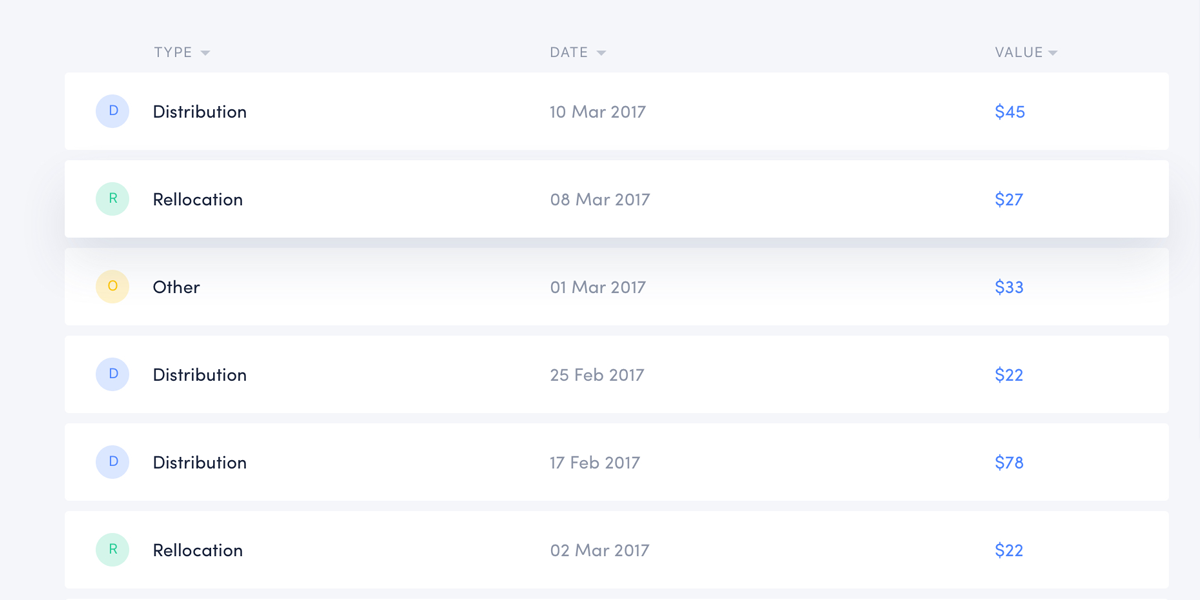
extjs官方提供了grid组件来实现丰富的表格功能,如树形表格,checkbox表格等等,下面列举一些常用的配置,可以用来实现下面的表格效果
每一行table的class
viewConfig: {
itemCls: 'table-class',
}每一行table的tr的class
viewConfig: {
getRowClass (record, rowIndex, rowParams, store) {
return 'tr-class';
}
}每一行td的class
columns: [
{
xtype: 'treecolumn',
cls: 'custom-checklist',
dataIndex: 'name',
align: 'left',
flex: 1,
renderer (value, metaData, record) {
// 设置tdClass
metaData.tdCls = '';
return value;
}
}
]移除表格行分割线
rowLines: false, // 移除row分割线表格其他配置
viewConfig: {
stripeRows: false, // 隔行换色
disableSelection: true, // 禁止选择
}列设置
columns: {
defaults: {
menuDisabled: true, // 去除头部菜单
sortable: false, // 禁止排序
focusCls: null, // 头部聚焦样式
align: 'center', // 文本对其方式
tdCls: 'grid-td-padding', // 单元格的样式,可以设置padding
flex: 1 // 平分
},
items: [
{
text: '耗材',
dataIndex: 'name',
}
]
}表格里面添加图标按钮
{
width: 200,
text: '操作',
xtype: 'actioncolumn',
dataIndex: 'taskName',
defaults: {
width: 32,
height: 32
},
items: [
{
iconCls: 'icon-edit',
toolTip: '编辑',
handler: 'onItemEdit',
isDisabled: function () {
return !CommonUtil.hasPrivilege('/userManage', 'edit');
}
},
{
iconCls: 'icon-copy',
toolTip: '复制',
handler: 'onItemCopy',
isDisabled: function () {
return !CommonUtil.hasPrivilege('/userManage', 'add');
}
},
{
iconCls: 'icon-delete',
toolTip: '删除',
handler: 'onItemDel',
isDisabled: function () {
return !CommonUtil.hasPrivilege('/userManage', 'delete');
}
}
]
}添加checkbox
{
xtype: 'checkcolumn',
text: '启用',
dataIndex: 'flag',
renderer: null,
editor: {
xtype: 'checkbox',
checkDirty: false,
},
listeners: {
checkchange: 'openCheckChange'
}
}效果预览图