有时候在 nodejs 模块里面经常看到有类似的写法
module.exports = exports = nano = function database_module(cfg) {...}module.exports
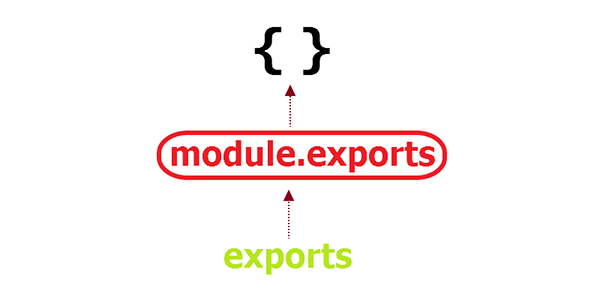
官方文档的定义:module.exports是模块系统的一个对象,如果想导出某个对象的实例或者方法,就用 module.exports 来导出模块,在一个模块文件里面是 exports 默认是 module.exports 的一个引用
举个简单的例子:
var obj = { a: 1,};var obj2 = obj;obj2.a = 100; // obj.a = 100;由于 obj2 是对 obj 的引用,所以 obj2 修改 a 属性,相当于obj.a = 100;但是如果是重新赋值的话,引用就失效了
var obj = { a: 1,};var obj2 = { a: 2,};obj2.a = 100; // obj.a = 100;console.log(obj.a);require
在我们引入模块的时候,一般用require(path)来引入相应的模块,require 方法的实现
function require(...) { var module = { exports: {} }; ((module, exports) => { // 定义模块代码 function some_func() {}; exports = some_func; // 在这里exports已经失去了module.exports的引用,所以没法导出模块 module.exports = some_func; // 利用module.exports来导出some_func模块 })(module, module.exports); return module.exports;}从上面可以看出,exports 如果重新赋值的话,那么 exports 就没有 module.exports的功能了,例如下面,不会导出对象
exports = { hello: false,};// 或者exports = 100;但是可以这样 exports
exports.obj = { name: 'kelen',};原因是 exports 还保持着对 module.exports 的引用