PageSpy 是一款功能强大的远程Web项目调试工具。它基于对原生API的封装,对调用原生方法时的参数进行过滤和转化,并整理成格式规范的消息,以供调试端消费。当调试端接收到这些消息数据时,它提供了类似于控制台的交互式功能界面,将数据以清晰直观的方式呈现出来。
使用场景
任何无法在本地使用控制台调试的场景,都是 PageSpy 可以大显身手的时候 !
开发h5应用,测试在不同的机子上进行测试,如果此时部分机子样式兼容遇到问题,就需要通过远程方式去进行定位,刚好测试在家,无法拿到机子,就无法及时定位解决,那么 PageSpy 此时就可以派上用场。
服务安装
要使用 PageSpy ,官方提供了 docker 镜像来自己部署服务,这样可以保证安全,开箱即用。
$ docker run -d --restart=always -p 6752:6752 --name="pageSpy" ghcr.io/huolalatech/page-spy-web:release通常把该服务运行在自己的服务器上,这样不同终端都可以试试访问。我们这里在局域网运行,所以通过 localhost:6752 来访问服务。
SDK接入
通过web服务的右上角可以看到接入方法,这里只需要在 web 项目引入脚本,由于这里是局域网,我们通过局域网 IP 来引入
<script crossorigin="anonymous" src="http://【局域网IP】:6752/page-spy/index.min.js"></script>然后初始化 PageSpy 实例
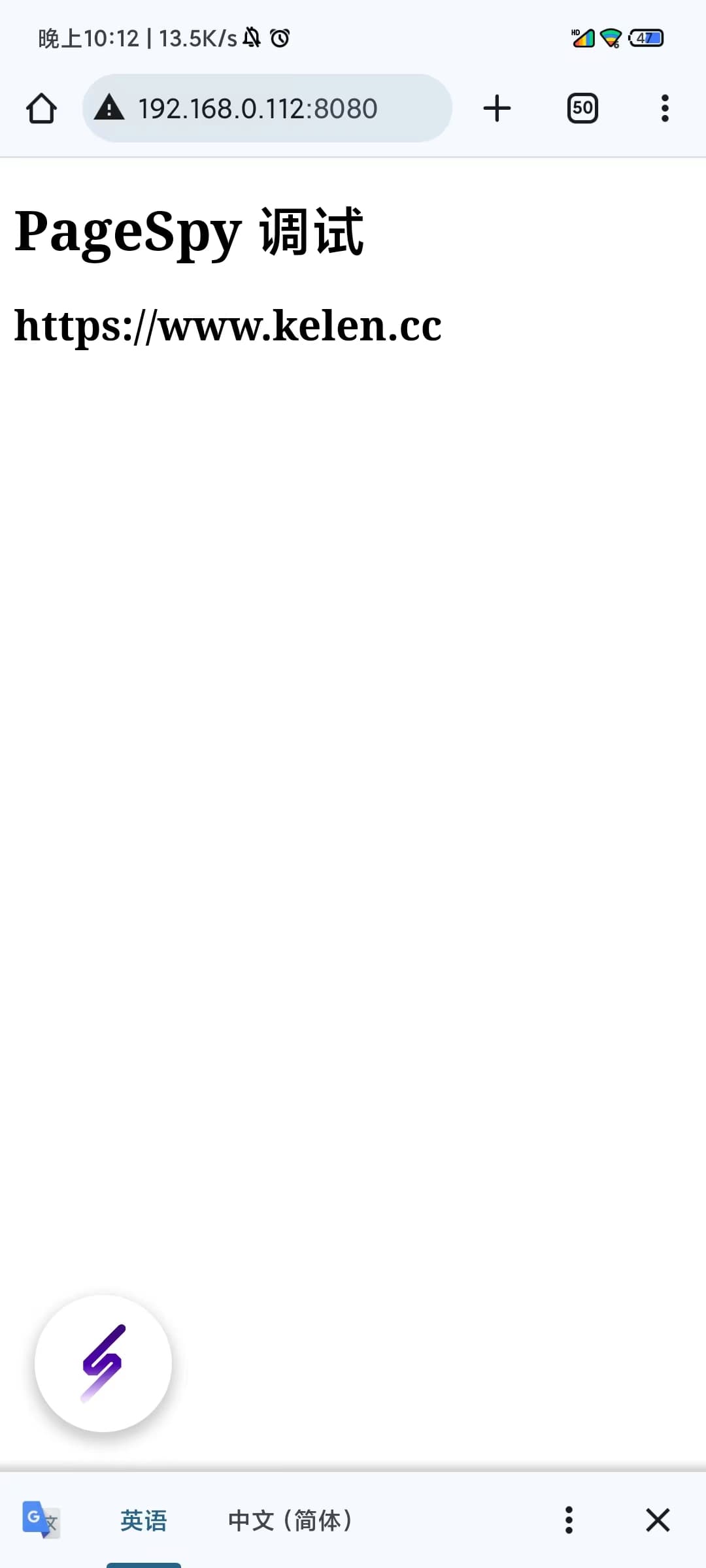
<script> window.$pageSpy = new PageSpy(); </script>整个流程非常简单,我们在手机端访问 web 应用,就会在左下角出现一个 PageSpy 的图标。

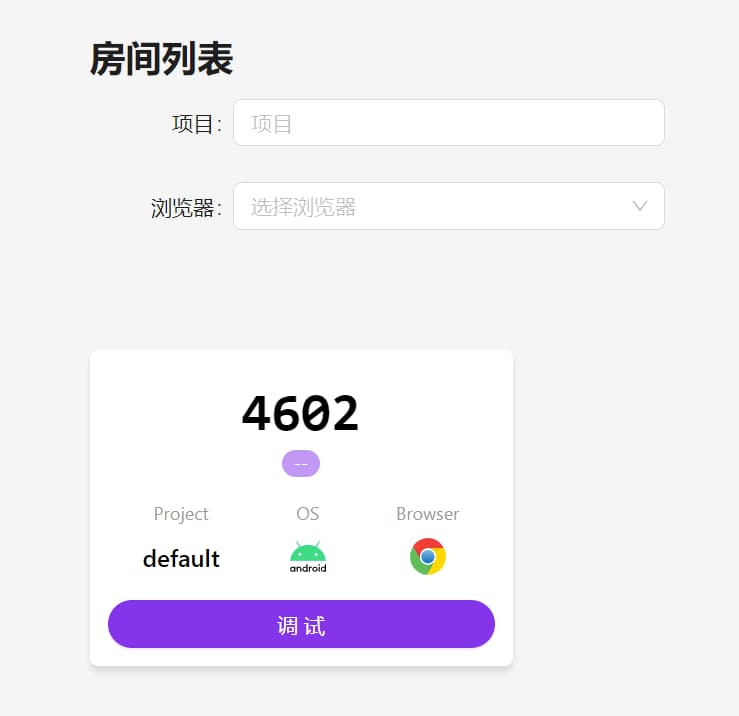
接下来在网站的房间列表就可以看到需要调试的终端列表。

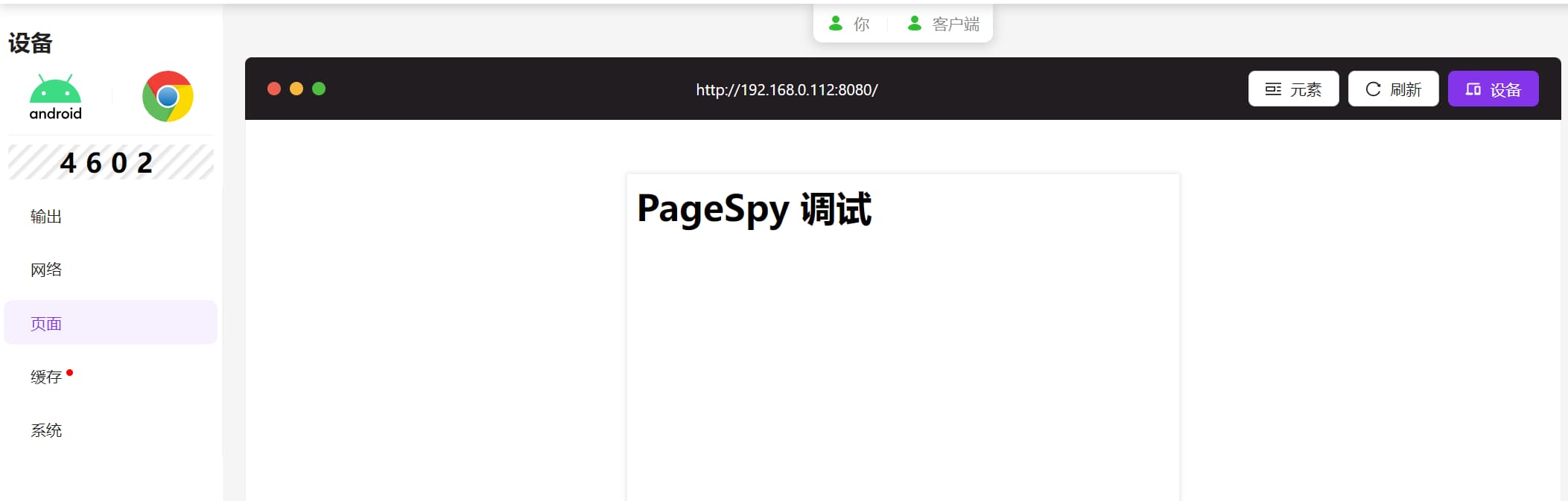
进入关联的终端即可找到该终端相关的信息,例如网络请求,控制台输出,真机页面,html元素调试等等,简直不要太方便。👍

当然除了这个还有 vconsole,但对比 PageSpy ,其实还是有点不足,毕竟 vconsole 对开发来说才有用,对非开发则很难进行定位问题。