多人协作的项目,严格的代码风格校验对前端研发有非常多的好处,使用 eslint 可以,提高代码质量,统一团队风格,减少冗余代码等等好处。本文将详细介绍如何在 typeScript 项目中配置并使用 esLint。
安装依赖
在项目中需要安装 eslint 相关的依赖,执行下面命令。
pnpm add eslint @typescript-eslint/eslint-plugin @typescript-eslint/parser -D这几个依赖库分别作用是:
eslint:js 和 ts 的静态代码分析工具。@typescript-eslint/parser:能够解析 typeScript 语法,并生成 ast(抽象语法树)形式。@typescript-eslint/eslint-plugin:包含了各种不同类型的规则,适用于大多数项目场景。
eslint 配置
接下来, 我们在在根目录创建 .eslintrc.js 配置文件来配置 esLint 规则:
module.exports = { root: true, parser: '@typescript-eslint/parser', plugins: ['@typescript-eslint'], extends: [ 'eslint:recommended', // 使用推荐的js规则 'plugin:@typescript-eslint/recommended', // 使用推荐的ts规则 ], rules: { 'linebreak-style': ['error', 'unix'], semi: ['error', 'always'], quotes: ['error', 'single'], 'no-debugger': 'warn', 'no-console': 'warn', 'no-unused-vars': 'warn', },};vscode 配置
在 typeScript 项目中启用 esLint 规则后,我们可以在 vscode 中配置 eslint 插件开启代码检查和格式化。在.vscode/settings.json配置如下:
{ "eslint.autoFixOnSave": true, "eslint.alwaysShowStatus": true, "eslint.validate": ["javascript", "typescript"]}注意:vscode 必须要安装 eslint 插件,否则不生效。如果遇到不生效,重启 vscode 即可。
命令行运行
我们也可以通过命令行检测项目所有的文件,把项目存在的不符合 eslint 规则的错误找出来。首先新建一个index.ts文件
function foo() { console.log(123);}foo();在package.json里面新增 eslint 命令。eslint --ext .ts src校验 src 目录下,文件后缀为 ts 的文件
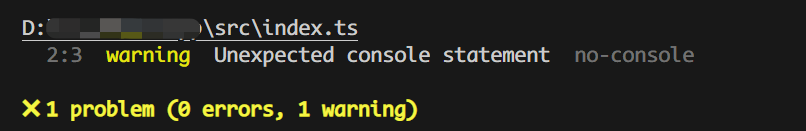
{ "name": "ts-app", "scripts": { "eslint": "eslint --ext .ts src" }}然后控制台运行pnpm run eslint,可以看到提示警告跟我们上面配置的规则'no-console': 'warn'匹配